Answer the question
In order to leave comments, you need to log in
Implement hover function on menu items?
I welcome everyone!
I myself wanted to implement all this, but I can’t see how to do it normally.
Please help!
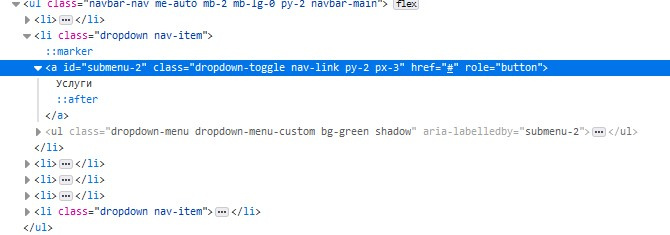
There is a navigation structure made by boostrap 5:

When clicking on a link with the class "submenu-2", "submenu-6", etc., the "show" class was added to the "dropdown-menu-custom"
let subMenu = $('ul.navbar-main a[id^=submenu]').click(function(){
$('.dropdown-menu').closest('.dropdown-menu-custom').addClass('show');
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question