Answer the question
In order to leave comments, you need to log in
Implement a transition without reloading the page?
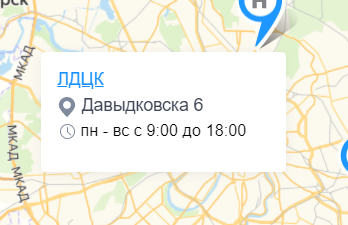
Hello. I made a window in react-yandex-map. It is necessary when clicking on the link, there was a transition as in react-router-dom. But inside router-dom doesn't work. Please tell me how can I implement the transition without reloading the page. Link to="" doesn't work, I only had to use a regular link, but the page reloads there.
getClinicBalloonContent(clinic: Clinic) {
const history = useHistory();
return `<address>
<button onClick={() => history.push('/clinics/${clinic.ID}')}>Link</button>;
<a
style="font-style: normal; font-weight: 500; font-size: 14px; line-height: 21px; text-decoration-line: underline;"
rel="no-refresh"
href="/clinics/${clinic.ID}"
>
${clinic.NAME}
</a>
</address>`
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question