Answer the question
In order to leave comments, you need to log in
Why doesn't the switch case work?
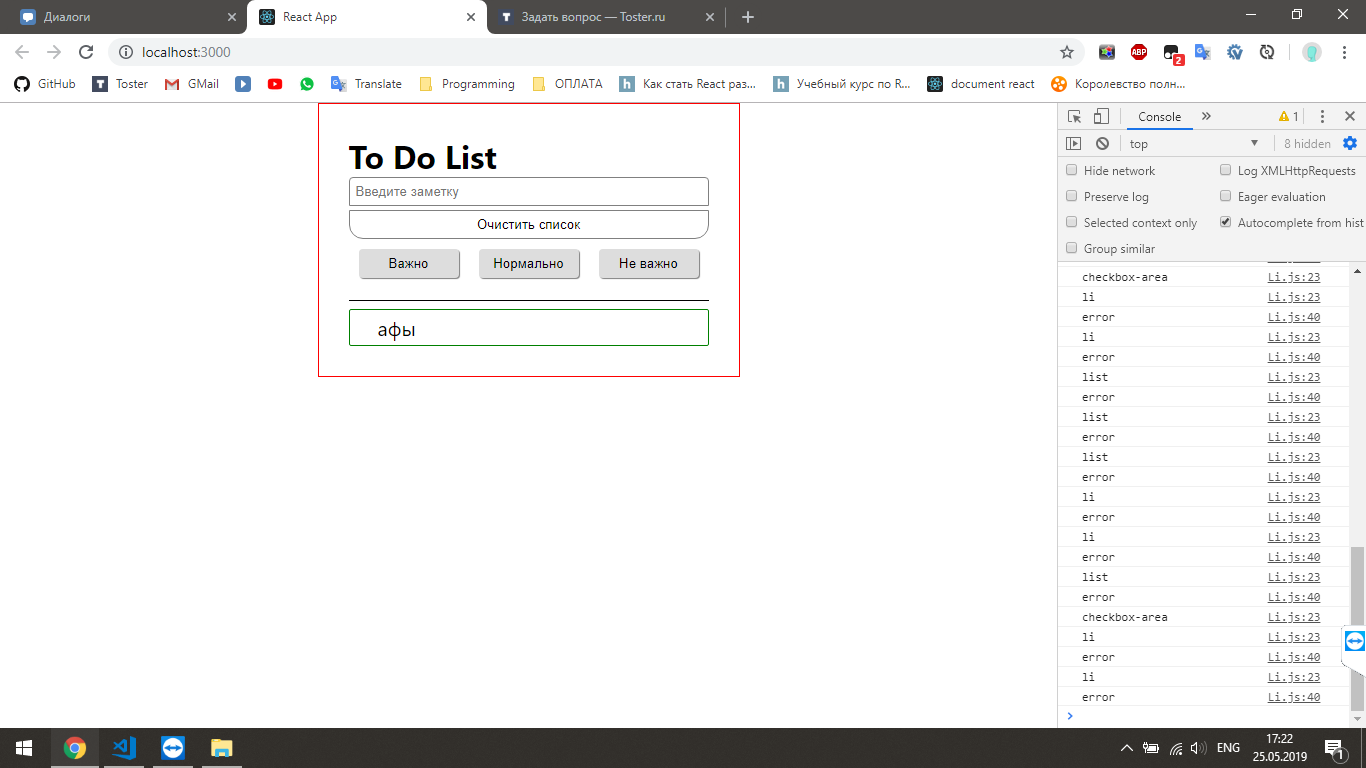
Good afternoon, I don’t understand why case doesn’t work in the above code, always default. Although get Attribute returns what you need.
render() {
return (
<div name='list' className="list" onClick={this.handleClick}>
<div name="checkbox-area" className="checkbox-area">
<i name="checkbox" className="fas fa-check checkbox"></i>
</div>
<li name="li" onClick={this.handleClick} onMouseOver={this.handleMouse}>{this.props.text}</li>
</div>
)
}
handleClick = (e) => {
let target = e.target;
// console.log(target)
console.log(target.getAttribute('name'))
switch (target.getAttribute('name')) {
case 'checkbox':
let rout_checkbox = target.style.display;
rout_checkbox === 'none' ? rout_checkbox = 'block' : rout_checkbox = 'none';
break;
case 'checkbox-area':
let rout_checkbox_area = target.firstChild.style.display;
rout_checkbox_area === 'none'? rout_checkbox_area = 'block' : rout_checkbox_area = 'none';
break;
case 'list':
let rout_list = target.childNodes[0].firstChild.style.display;
rout_list === 'none' ? rout_list = 'block' : rout_list = 'none';
case 'li':
let rout_li = target.parentNode.childNodes[0].firstChild.style.display;
rout_li === 'none' ? rout_li = 'block' : rout_li = 'none';
default:
console.log('error');
break;
}
}
Answer the question
In order to leave comments, you need to log in
You don't need to write such code. Work with component state. Example:
class ListItem extends React.Component {
state = { isActive: false };
toggleClick = {
this.setState(state => ({ isActive: !state.isActive }));
};
render () { /* ... */ }
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question