Answer the question
In order to leave comments, you need to log in
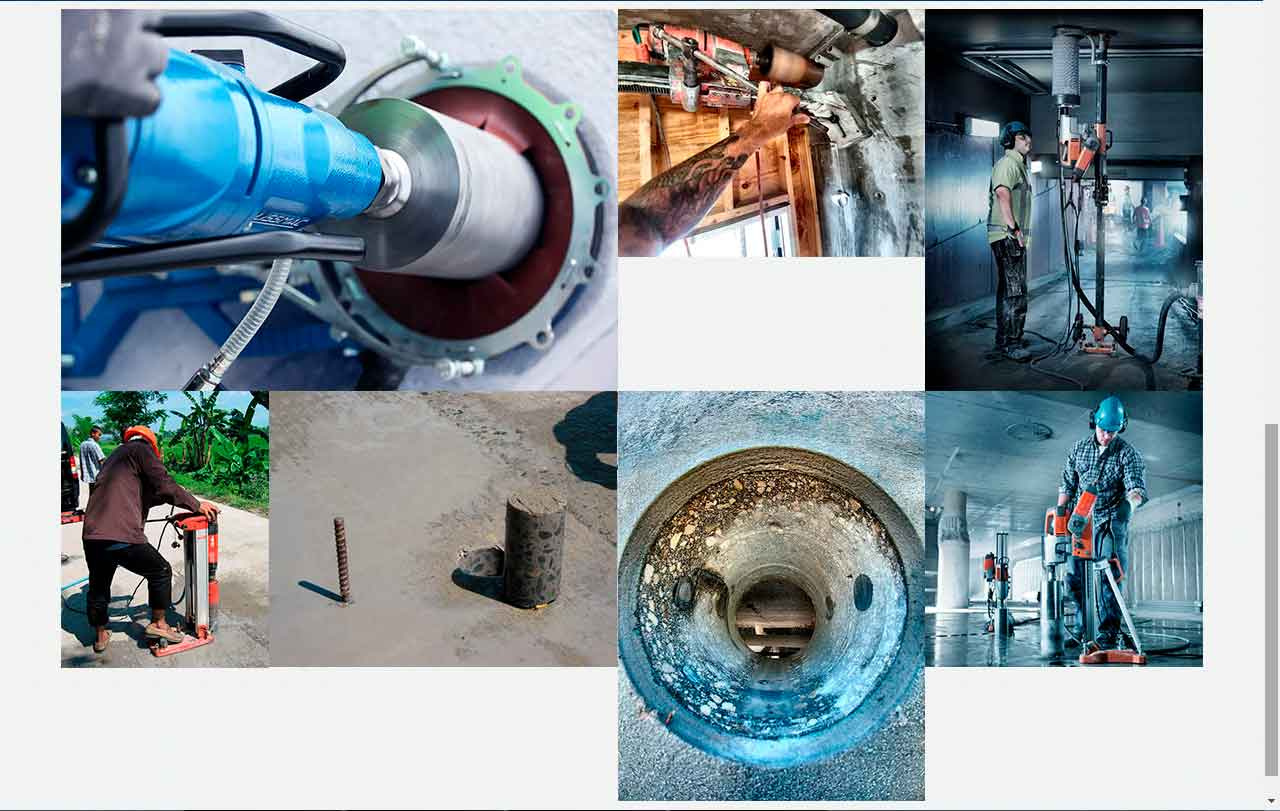
img one after the other without a void?
Good afternoon. 
There are 7 images, one after the other. <img src="../001.jpg"> и т.д.
How to make the images fill the empty space (squeeze against each other), in my case, the 6th image is pressed against the 2nd.
Answer the question
In order to leave comments, you need to log in
Option 1 (bad): use transform:translateY to raise the bottom image. This approach will preserve the markup, but this is a crutch.
Option 2 (good): still make some kind of grid, instead of images following one after another. This will simplify adaptation to small screens and allow you to keep order in case some pictures do not load. As an example, from which you can build on, you can look at this demo .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question