Answer the question
In order to leave comments, you need to log in
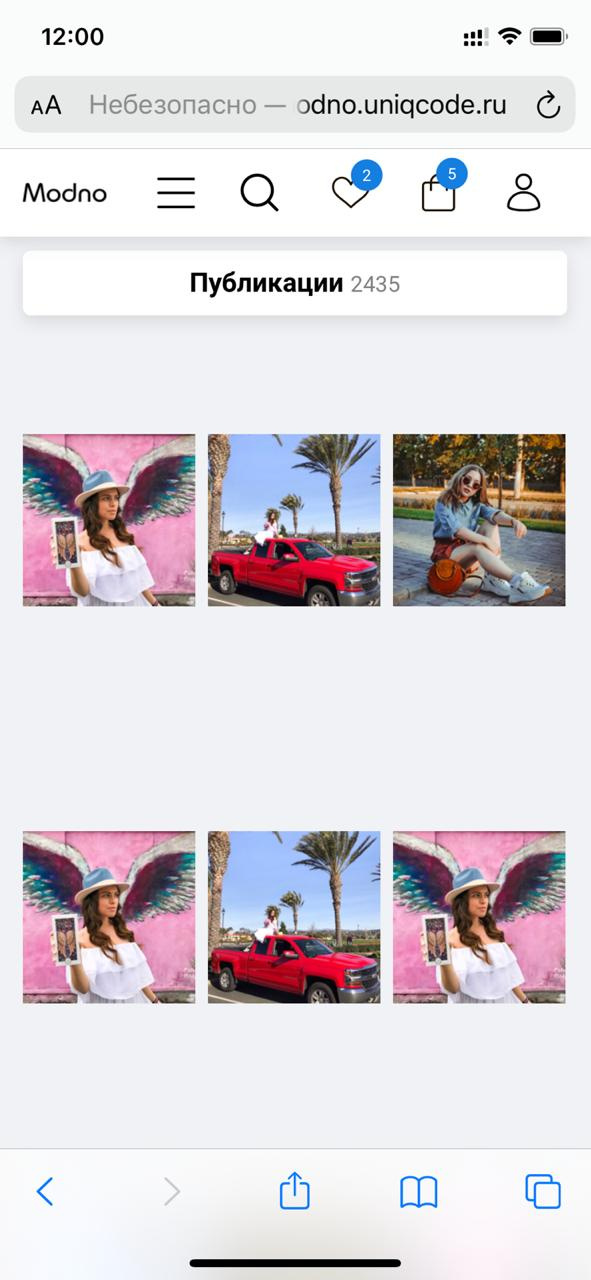
Images are stretched by height on IOS, what's the problem?
I constantly encounter the problem that on all devices except IOS, images in height rise normally, and on IOS they take up space than they should. Visually, they remain with their proportions, but an incomprehensible indent is formed.
The most banal solution in media is to set max-height, but in my opinion this is a crutch solution and I'm sure there are ways to solve this problem, but I can't figure out how...
modno.uniqcode.ru/model.html
Here is an example of layout, on all devices images keep their proportions without unnecessary padding, but IOS gives the following picture:

How to deal with this?
Answer the question
In order to leave comments, you need to log in
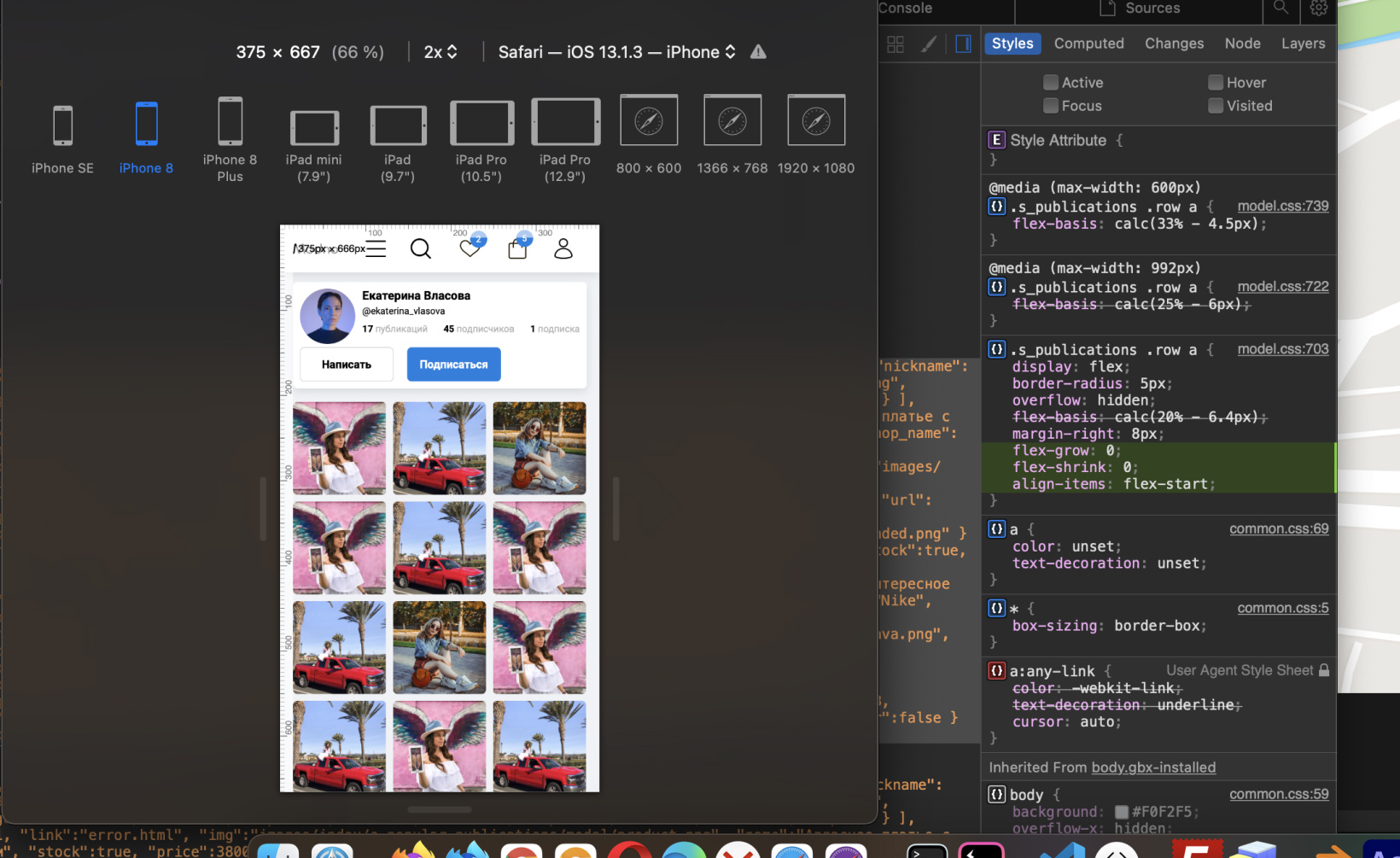
/* Либо вообще удалить flex у этого блока */
.s_publications .row a {
display: flex; /* я про это */
}
/* Либо, если всё же нужен flex, задать выравнивание контента */
.s_publications .row a {
display: flex;
align-items: flex-start; /* например, такое */
}
img {
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -moz-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
max-width: 100%;
max-height: 100%;
-o-object-fit: contain;
object-fit: contain;
/* да и к тому же не совсем ясен смысл этого правила в целом */
}img {
height: auto;
vertical-align: middle; /* или baseline, если подавляющее кол-во использований будет для вёрстки текстовых блоков */
/* можно ещё вот это добавить, но это обычно уже в рамках любого CSS Reset для img идёт:
margin: 0;
border: 0;
font-size: 100%;
font: inherit; */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question