Answer the question
In order to leave comments, you need to log in
Image not showing on first load?
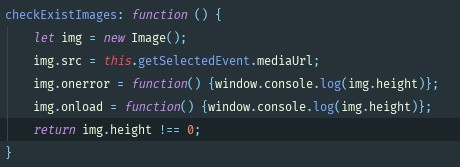
Computed, which checks if the link is a link to an image 
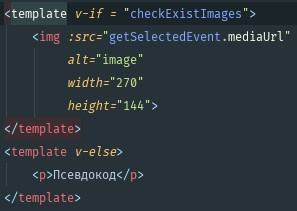
Usage: 
But contrary to expectations, when it should display an image, it displays pseudocode (although in the console I see '400' - the height of the image I'm linking to). After the first launch and image caching, the problem disappears, until the next ^f5. What do you suggest?
Answer the question
In order to leave comments, you need to log in
Downloading a picture is an asynchronous operation. So checking height immediately after setting src is a bad idea. This must be done after loading, in onload. Computed won't help you much here.
Make checkExistImages instead of a computed property a normal one, and hang an observer on getSelectedEvent.mediaUrl , in which you can check the image:
watch: {
'getSelectedEvent.mediaUrl'(val) {
const img = new Image();
img.onload = () => this.checkExistImages = img.height > 0;
img.onerror = () => this.checkExistImages = false;
img.src = val;
},
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question