Answer the question
In order to leave comments, you need to log in
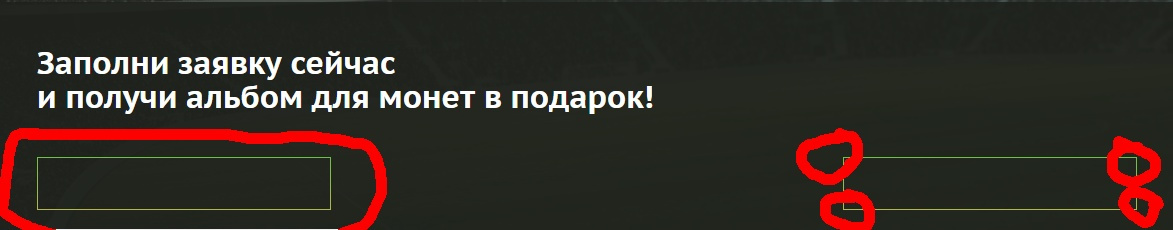
I set a border gradient and the border-radius property stopped working, what is the reason?
<form action="">
<input class="background-form__input_1" type="name">
<input class="background-form__input_2" type="telephone">
</form>input{
width: 235px;
padding: 10px 0px 10px 0px;
background-color: rgba(0,0,0,0);
margin-top: 35px;
border: 1px solid transparent;
-webkit-border-image: -webkit-linear-gradient(271deg, #b5b748, #6ac248);
-o-border-image: -o-linear-gradient(271deg, #b5b748, #6ac248);
border-image-source: linear-gradient(1deg, #b5b748, #6ac248);
border-image-slice: 1 ;
border-radius: 50%;
&:focus {
outline: 0;
outline-offset: 0;
}
}
input.background-form__input_2{
float: right;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question