Answer the question
In order to leave comments, you need to log in
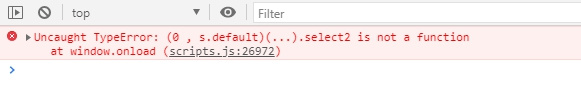
I do not understand why select2 is not connected?
Hello!
Please tell me what I'm doing wrong.
Gulp building script.js
project
import $ from 'jquery';
import select2 from 'select2';
import Swiper, {Scrollbar, Mousewheel, Navigation} from 'swiper';
Swiper.use([Scrollbar, Mousewheel, Navigation]);
window.onload = function () {
$('.select2').select2();
});module.exports = function script(cb) {
return browserify({
entries: [
// 'src/scripts/select2.full.min.js',
'src/scripts/scripts.js'
],
transform: [
babelify.configure({ presets: ['@babel/preset-env'] }),
],
})
.bundle()
.pipe(source('scripts.js'))
.pipe(buffer())
.pipe(sourcemaps.init())
.pipe(concat('scripts.js')) // Конкатенируем в один файл
.pipe(terser())
.pipe(sourcemaps.write())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('build/js'));
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question