Answer the question
In order to leave comments, you need to log in
I can't make the slider. Which plugin to choose to implement the layout?
Hello!
Another question about the slider)) Surely, the solution is simple, but not for me)
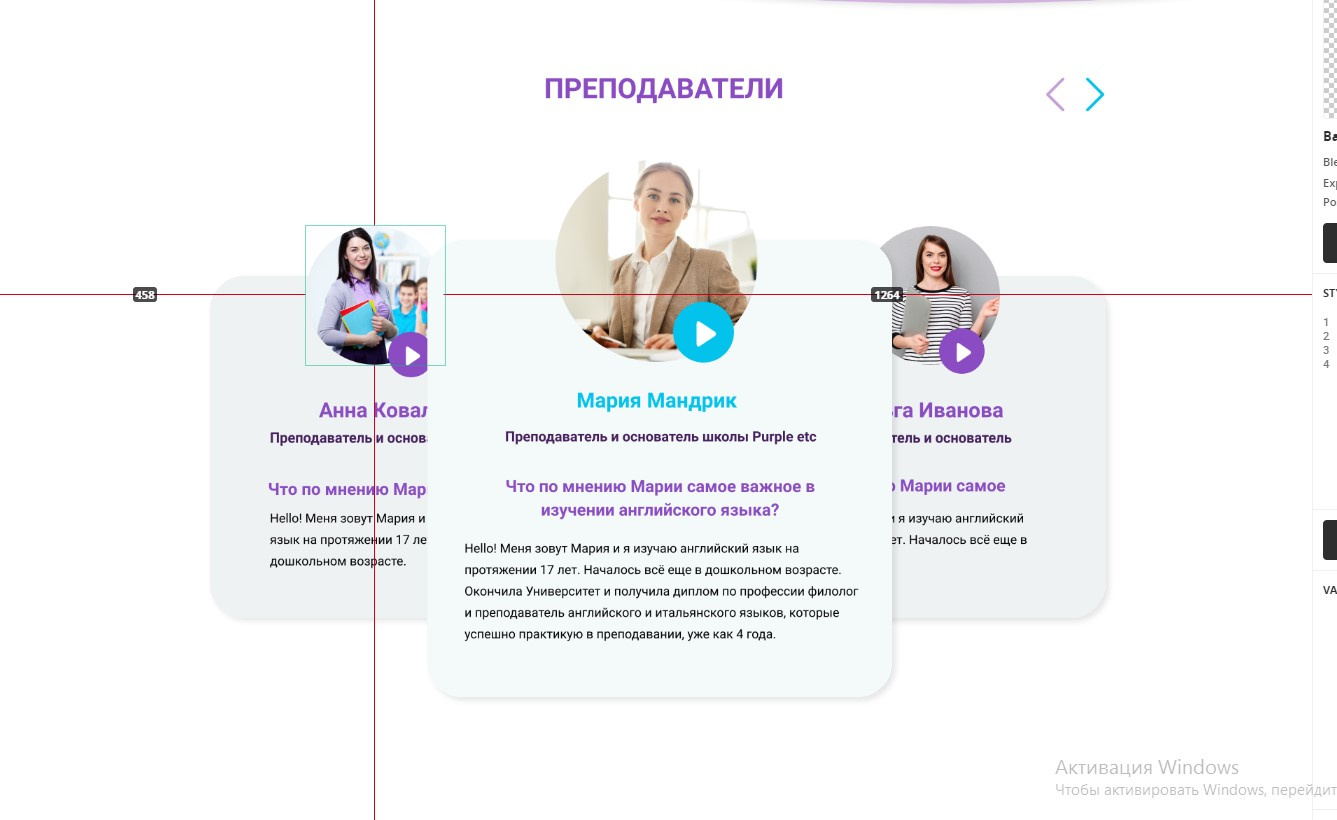
Layout:

I can't figure out which plugin will allow me to implement this.
Tried swiper. The maximum that is obtained is to scale the active slide. But this is not the desired result. Along with the size of the card, all content is scaled, including fonts. In addition, it is necessary that the cards adjacent to the active slide move to the center much more, that is, the active slide should overlap them by 30% of the width.
Because of the slider wraps, it is not possible to use the positioning of the cards, as I need.
Click, please, how to do this.
If you suddenly need my example on codepen.
Answer the question
In order to leave comments, you need to log in
Slick, remove overflow: hidden from the parent. Everything else is in it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question