Answer the question
In order to leave comments, you need to log in
I can not understand why this line of code is used in vue.js?
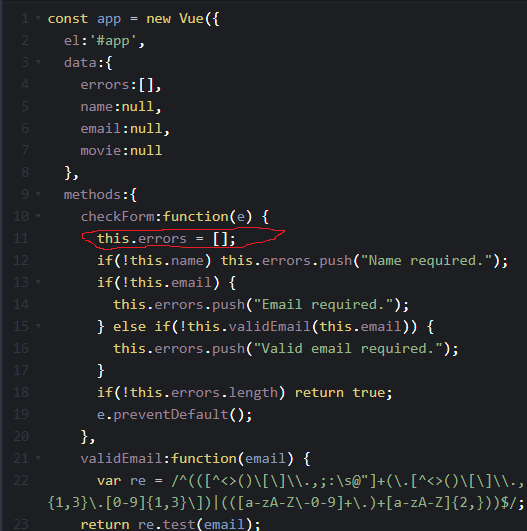
I am analyzing form validation in view, and in the example ( https://codepen.io/cfjedimaster/pen/vWqNXZ) I don’t understand the logic of what is happening. Namely line 11 this.errors = []; .We declared an array in the data, why can't we just refer to it and immediately push this.errors.push into it . Why re-advertise? Thanks in advance...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question