Answer the question
In order to leave comments, you need to log in
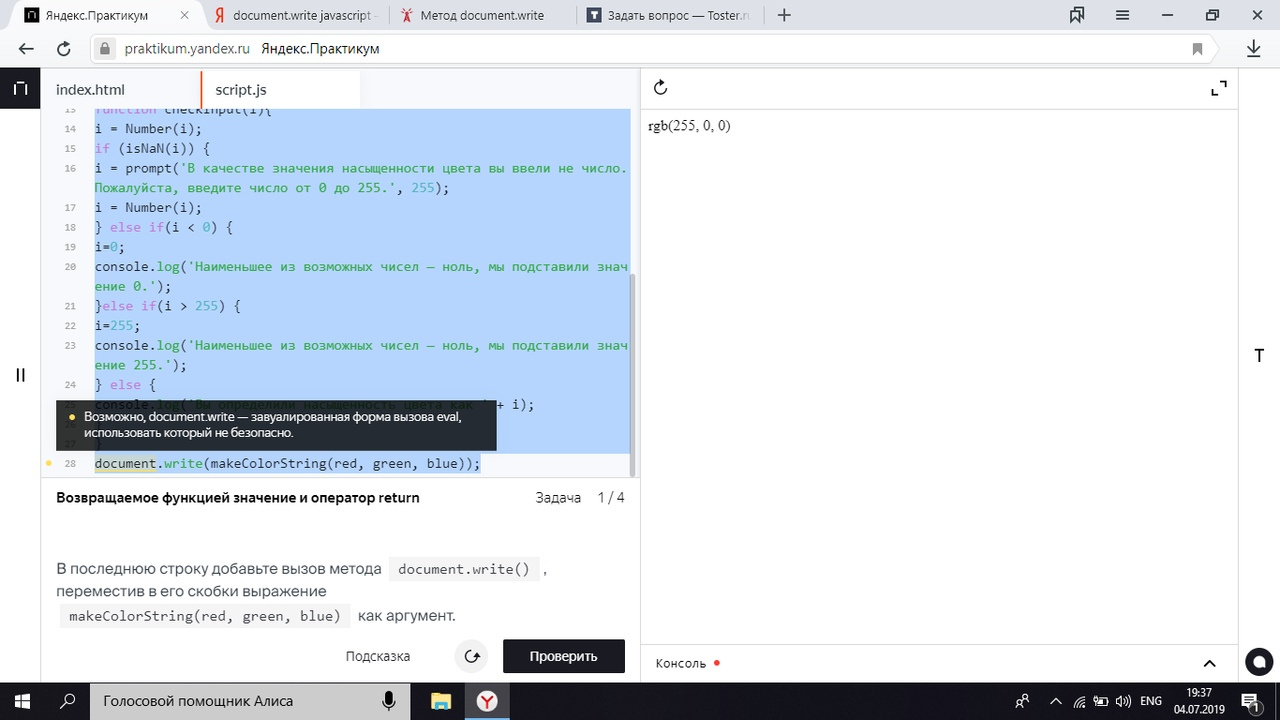
I am taking Yandex.Practicum courses. 20 question. Where is the mistake?
Task 20. In the body of the function, makeColorString(r, g, b)replace the call with console.log()an operator returnthat returns the bgValue value .
On the last line, add a method call document.write()by moving the expression makeColorString(red, green, blue)as an argument into its parentheses.
Decision:
var red = prompt('Введите насыщенность цвета в виде числа от 0 до 255', 255);
var green = prompt('Введите насыщенность зелёного в виде числа от 0 до 255', 0);
var blue = prompt('Введите насыщенность синего в виде числа от 0 до 255', 0);
checkInput(red);
checkInput(green);
checkInput(blue);
makeColorString(red,green,blue);
function makeColorString(r, g, b){
var bgValue = "rgb" + "(255, 0, 0)";
return bgValue;
}
function checkInput(i){
i = Number(i);
if (isNaN(i)) {
i = prompt('В качестве значения насыщенности цвета вы ввели не число. Пожалуйста, введите число от 0 до 255.', 255);
i = Number(i);
} else if(i < 0) {
i=0;
console.log('Наименьшее из возможных чисел — ноль, мы подставили значение 0.');
} else if(i > 255) {
i=255;
console.log('Наименьшее из возможных чисел — ноль, мы подставили значение 255.');
} else {
console.log('Вы определили насыщенность цвета как ' + i);
}
}
document.write(makeColorString(red, green, blue));
Answer the question
In order to leave comments, you need to log in
function checkInput(i){
........
} else if(i < 0) {
i=0;
this will not work, this i is available only in the body of the function, it will not change from the outside,
this i must be returned from the function, for example like this
var red = prompt('Введите насыщенность цвета в виде числа от 0 до 255', 255);
red = checkInput(red);
// теперь red будет от 0 до 255
function checkInput(red) {
if (red > 255) { red = 255 };
if (red < 0) { red = 0 };
return red;
}function makeColorString(r, g, b){
return "rgb(" + r + ", " + g + ", " + b +")";
}Ivan, hi! Write to our educational support service, please: https://yandex.ru/support/praktikum/feedback.html - we'll figure it out together. The task is really not easy, but we will help :)
Good afternoon! Exactly the same problem, and almost the same code. Got it? There is a solution? I can't figure it out myself.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question