Answer the question
In order to leave comments, you need to log in
HTML, CSS: How to reduce the thickness of table borders when printing?
Good afternoon.
I make a web-report in the form of a table. But I ran into a problem with the thickness of the table borders: it is too thick.
I tried to set the thickness: 1px, .25pt, .1mm (and others) - there is no difference: it does not become thinner than a certain value. Tried in Chromium and in FF - no difference.
Just in case, I tried to print a table from Calc (from LibraOffice) on the same printer from the same machine - the border turned out to be thin as I wanted.
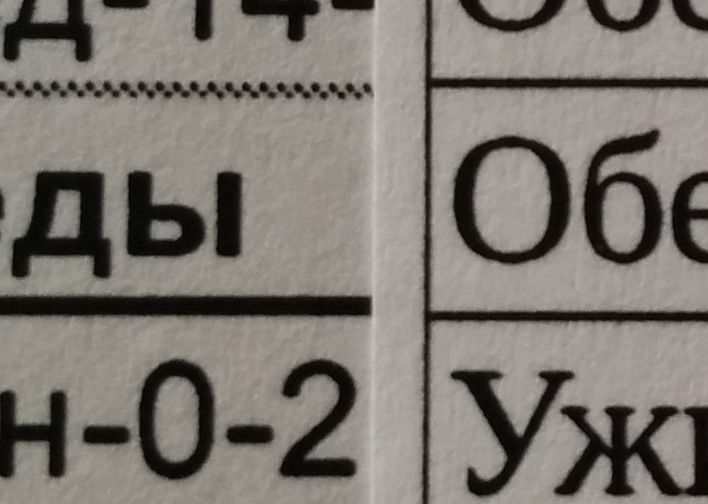
For comparison:
on the left is a printout from the browser (minimum result), on the right from calc: 
The only way I managed to get a thin border that worked was to increase all fonts by three times and set the page style to transform: scale(.33). I do not like the method at all, I would like a more elegant solution.
I really hope for your help.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question