Answer the question
In order to leave comments, you need to log in
How to align columns in bootstrap?

1) There is a row: <div class="row"></div>
2) Nested in it are 6 blocks each 3 blocks wide in a 12-column bootstrap markup. Style for each block: <div class="block col-lg-4></div>
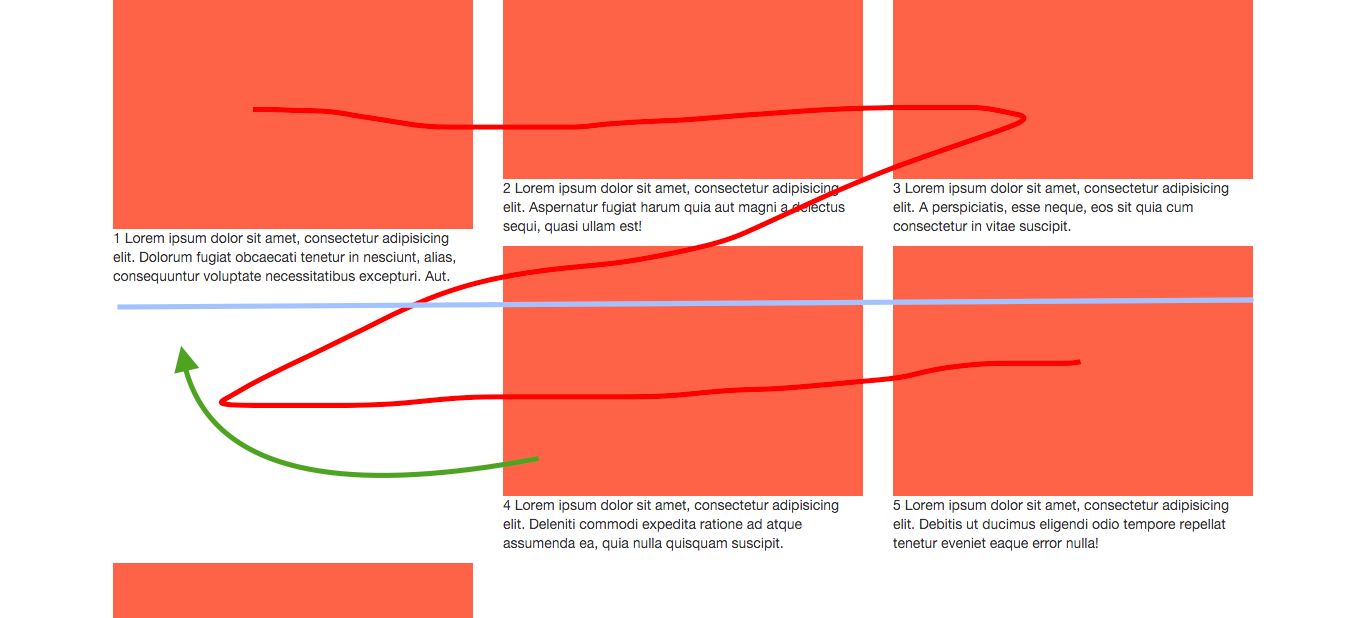
3) The question is that the blocks under this condition begin to move into a new row, but if the blocks have different heights and because of the float:left property, they are crookedly aligned (seen in the screenshot.)
How to align the blocks along the blue line like it's a new row?
Answer the question
In order to leave comments, you need to log in
With the standard methods of Bootstrap and CSS, as far as I tried, this cannot be done.
You need this: masonry.desandro.com
make clearfix with Responsive utilities getbootstrap.com/css/#responsive-utilities
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question