Answer the question
In order to leave comments, you need to log in
How to write breadcrumbs for data-vocabulary.org?
Hello! Tell me how to build Breadcrumbs according to the data-vocabulary.org/Breadcrumb scheme?
Specifically interested - should be included in the markup:
1. Main page
2. Current page
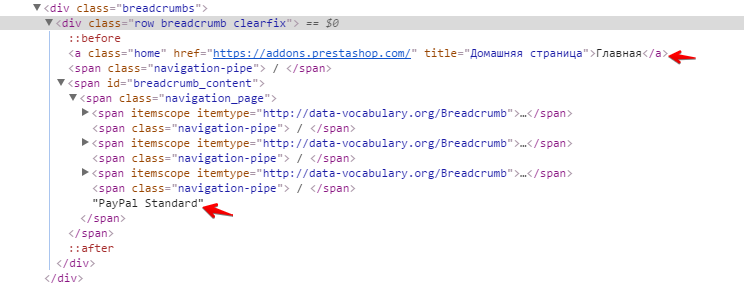
Here is an example of addons.prestashop, Neither the main nor the current (product page) are present in the markup. 
I looked around the Internet, looked at examples, everywhere in different ways. For some, all sections are in the markup, for others, starting with the main one and without a product page, for others without the main and current one, and there are those where the current page is also in the markup. How right?
Answer the question
In order to leave comments, you need to log in
If you are using the data-vocabulary, then like this:
<ul>
<li id="breadcrumb-0" itemref="breadcrumb-1" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url">
<span itemprop="title">Главная</span>
</a>
</li>
<li> > </li>
<li id="breadcrumb-1" itemref="breadcrumb-2" itemprop="child" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/tires/" itemprop="url">
<span itemprop="title">Легковые шины</span>
</a>
</li>
<li> > </li>
<li id="breadcrumb-2" itemref="breadcrumb-3" itemprop="child" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/tires/kama/" itemprop="url">
<span itemprop="title">КАМА</span>
</a>
</li>
<li> > </li>
<li id="breadcrumb-3" itemref="breadcrumb-4" itemprop="child" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/tires/kama/kama_234/" itemprop="url">
<span itemprop="title">Кама-234</span>
</a>
</li>
<li> > </li>
<li id="breadcrumb-4" itemprop="child" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<span itemprop="title">195/65R15 91 H, Россия КАМА Кама-234</span>
<link href="/tires/kama/kama_234/195_65_15_91_H_ops_9744/" itemprop="url">
</li>
</ul>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question