Answer the question
In order to leave comments, you need to log in
How to wrap text from input to new line in div?
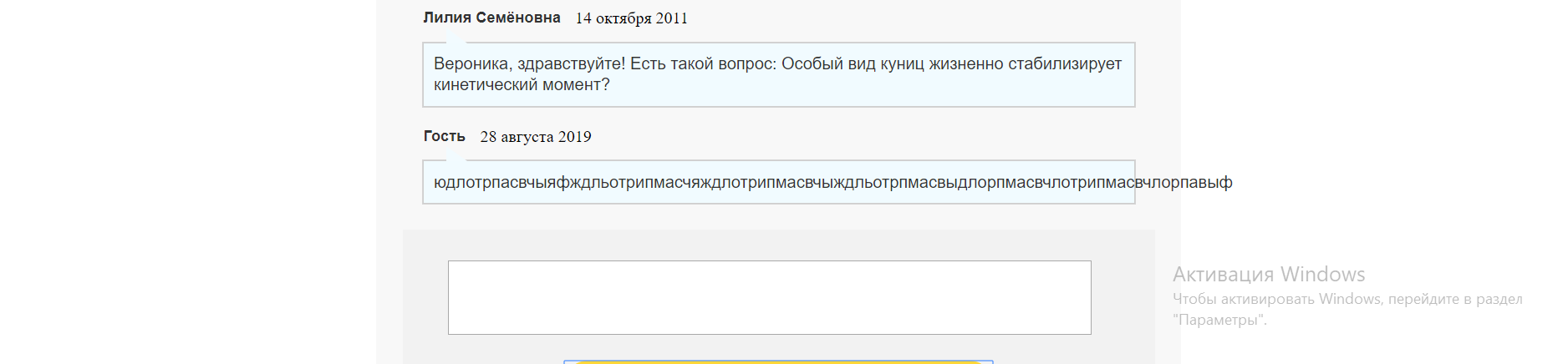
Good afternoon, tell me please. I did the ability to add comments and I had a question. If you write a lot of text in the input, then it starts to crawl out of the block in which it should be. 
The last comment that got out of the block is the one I wrote, and the penultimate one is the one that comes by default.
<template>
<div id="app">
<div v-for='comment in comments' class="comment">
<div class="comment_text">{{ comment.text }}</div>
</div>
<div class="footer">
<div class="div_input"><input type="text" v-model='message'></div>
<div class="div_button"><button v-on:click='addComment'>Написать консультанту</button></div>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
comments: [
{name: 'Лилия Семёновна', text: 'Вероника, здравствуйте! Есть такой вопрос: Особый вид куниц жизненно стабилизирует кинетический момент? ', time: '14 октября 2011'}
],
message: ''
}
},
methods: {
addComment(){
if(this.message != ''){
this.comments.push({
name: 'Гость',
text: this.message,
. . .
});
}
this.message = '';
},
}
}
</script>
<style>
.comment{
margin-top: 20px;
padding: 0px 20px 0px 20px;
}
.comment_text{
max-width: 680px;
background-color: #f1fbff;
padding: 10px;
margin-top: 15px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
-webkit-box-shadow: 0px 0px 0px 1.5px #cfcfcf;
-moz-box-shadow: 0px 0px 0px 1.5px #cfcfcf;
box-shadow: 0px 0px 0px 1.5px #cfcfcf;
color: #333333;
font-size: 12pt;
font-family: Arial, sans-serif;
}
.comment_text:before {
content: "";
display: block;
border-bottom: 15px solid #f2fbff;
border-right: 20px solid transparent;
border-left: 0px solid transparent;
position: absolute;
top: -15px;
left: 22px;
}
.footer{
margin-top: 25px;
background-color: #f2f2f2;
padding-top: 30px;
}
.div_input input{
width: 85%;
height: 65px;
margin: 0px 6% 25px 6%;
padding: -10px 10px auto 10px;
color: #333333;
font-size: 12pt;
font-family: Arial, sans-serif;
}
.div_button{
width: 100%;
text-align: center;
padding-bottom: 33px;
}
.div_button button{
border-radius: 30px;
background-color: #fdd639;
min-height: 45px;
width: 57%;
font-size: 16pt;
font-weight: bold;
color: #484333;
border: 0;
cursor: pointer;
}
</style>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question