Answer the question
In order to leave comments, you need to log in
How to wrap Slick-slider js in this?
$('.decription-slider .image img').click( function() {
$('.decription-slider .slider-img_wrap img',this.value).fadeOut(300).attr('src', $(this).data('big-image')).bind('onreadystatechange load', function(){
if (this.complete) $(this).fadeIn(300);
});
});
вот этот код при нажатии в галереи на миниатюру, она подгружается в большое изображение, для всех попапов, а надо только для текущего
<div class="decription-slider">
<div class="slider-img_wrap">
<?php $gallery = get_field('galery',get_the_ID());?>
<img src="<?php echo $gallery[0]['url']; ?>" class="thumb-img" alt="">
</div>
<div class="slider-wrap">
<div class="lazy">
<?php foreach ($gallery as $item) { ?>
<div>
<div class="image"><img src="#"
data-lazy="<?php echo $item['url'];?>"
data-big-image="<?php echo $item['url'];?>"
alt=""/></div>
</div>
<?php } ?>
<?php unset ($gallery);?>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
на сколько я понимаю, а в код я извини не вчитывался, у тебя стоит обработчик клик на контейнер, а тебе надо получить элемент, по которому кликнули. Если я прав, в помощь тебе будет event.target
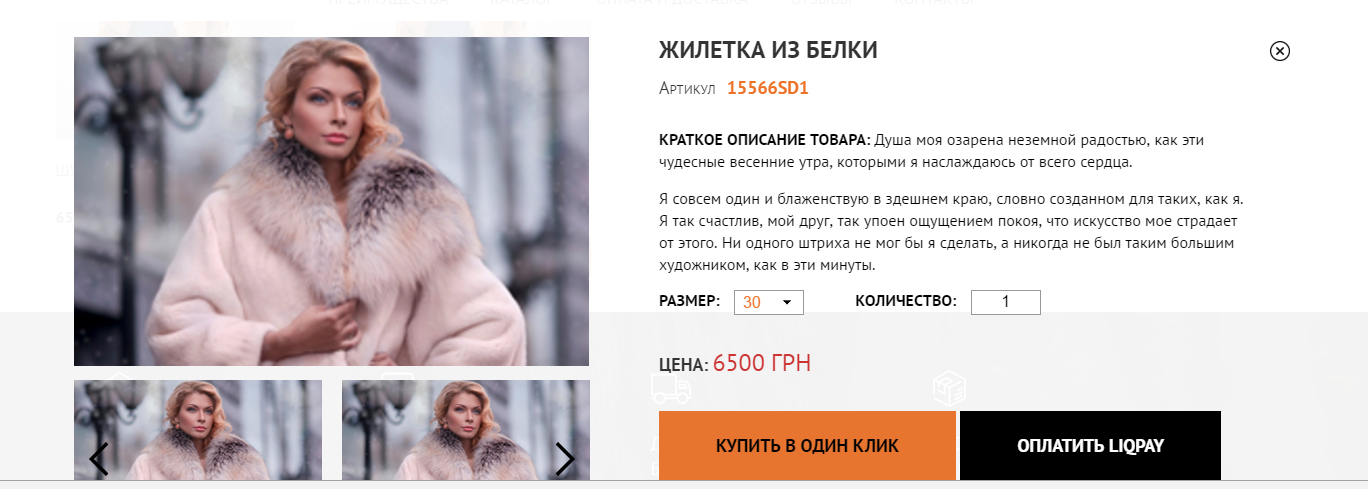
не совсем... может я не совсем понятно объяснил суть проблемы. есть landingpage-магазин, на нем есть карточки товаров, которые реализованы через bpopap, и в этом bpopap есть галерея товара, которая реализована через slic-slider. когда происходит клик по маленькой картинке в слайдере-она должна стать на место большой, это и происходит но для всех попапов, а нужно только для текущего вот так вот происходит в других попапах
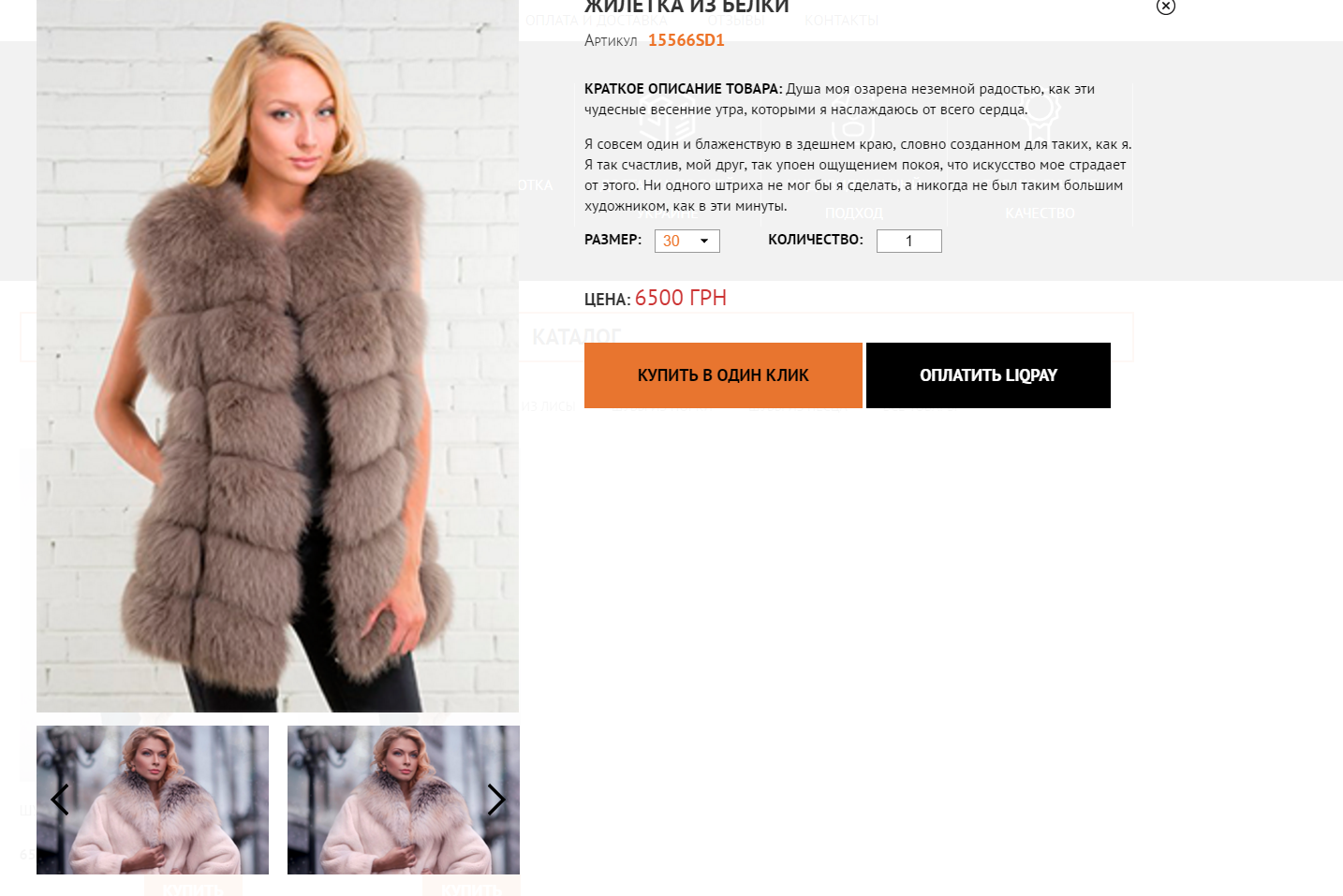
вот так вот происходит в других попапах 
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question