Answer the question
In order to leave comments, you need to log in
How to wrap product card images into a link to this product?
How to make product card images in categories clickable. The theme had a quick preview feature that didn't work correctly. After turning it off, the link of the cards flew off.
How to wrap the required module in links? Where to find it and what to prescribe?
Answer the question
In order to leave comments, you need to log in
You have a theme and you will most likely have to dig deeper into it to find the necessary functions.
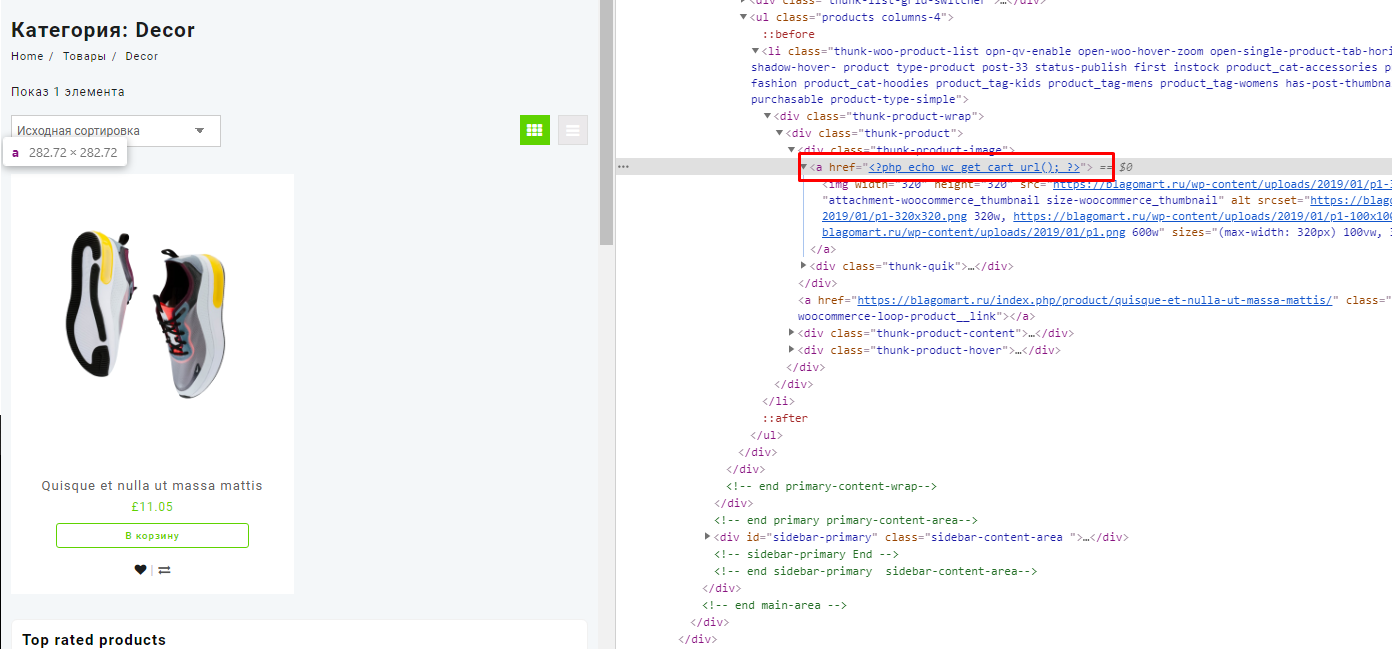
In the screenshot, something is clearly not

standard in woocommerce, the opening link tag hangs on the hook
at the 10th priority and
the code of this function is displayed by the function
do_action( 'woocommerce_before_shop_loop_item' );
woocommerce_template_loop_product_link_open()
if ( ! function_exists( 'woocommerce_template_loop_product_link_open' ) ) {
/**
* Insert the opening anchor tag for products in the loop.
*/
function woocommerce_template_loop_product_link_open() {
global $product;
$link = apply_filters( 'woocommerce_loop_product_link', get_the_permalink(), $product );
echo '<a href="' . esc_url( $link ) . '" class="woocommerce-LoopProduct-link woocommerce-loop-product__link">';
}
}remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
add_action( 'woocommerce_before_shop_loop_item', 'custom_open_link', 10 );
function custom_open_link() {
?>
<a href="<?php the_permalink() ?>">
<?php
}https://blagomart.ru/index.php/product-category/decor/
An example of a page with a non-clickable product
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question