Answer the question
In order to leave comments, you need to log in
How to work with prettier?
VSCODE IDE config:
"editor.formatOnSave": true,
"javascript.format.enable": false,
"prettier.eslintIntegration": true, 
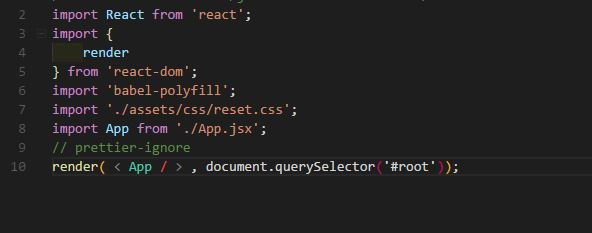
1) Why doesn't the // prettier-ignore construct work? (or how to make prettier learn how to process JSX in files with .JS extension)
2) can someone upload their react fonfig? eslint + prettier
Answer the question
In order to leave comments, you need to log in
.eslintrc
{
"extends": [
"airbnb",
"prettier",
"prettier/react"
],
"plugins": [
"prettier"
],
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true
},
"rules": {
"no-plusplus": 0,
"no-confusing-arrow": 0,
"no-restricted-syntax": 0,
"guard-for-in": 0,
"class-methods-use-this": 0,
"jsx-a11y/no-static-element-interactions": 0,
"jsx-a11y/anchor-is-valid": 0,
"react/no-danger": 0,
"react/prop-types": 0,
"react/jsx-filename-extension": 0,
"react/jsx-curly-brace-presence": ["error", { "props": "never", "children": "never" }],
"import/no-unresolved": ["error", { "commonjs": true }],
"import/extensions": 0,
"import/no-extraneous-dependencies": ["error", {"devDependencies": true}],
"import/prefer-default-export": 0,
"prettier/prettier": ["error", {
"singleQuote": true,
"trailingComma": "all"
}]
},
"settings" : {
"import/resolver": {
"webpack": {
"config": "webpack/base.config.js"
}
}
}
}{
"assets-webpack-plugin": "^3.5.1",
"babel-eslint": "^8.2.1",
"eslint": "^4.18.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-config-prettier": "^2.9.0",
"eslint-import-resolver-webpack": "^0.8.4",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-jsx-a11y": "^6.0.3",
"eslint-plugin-prettier": "^2.6.0",
"eslint-plugin-react": "^7.6.1",
"prettier": "^1.10.2",
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question