Answer the question
In order to leave comments, you need to log in
How to work with networks?

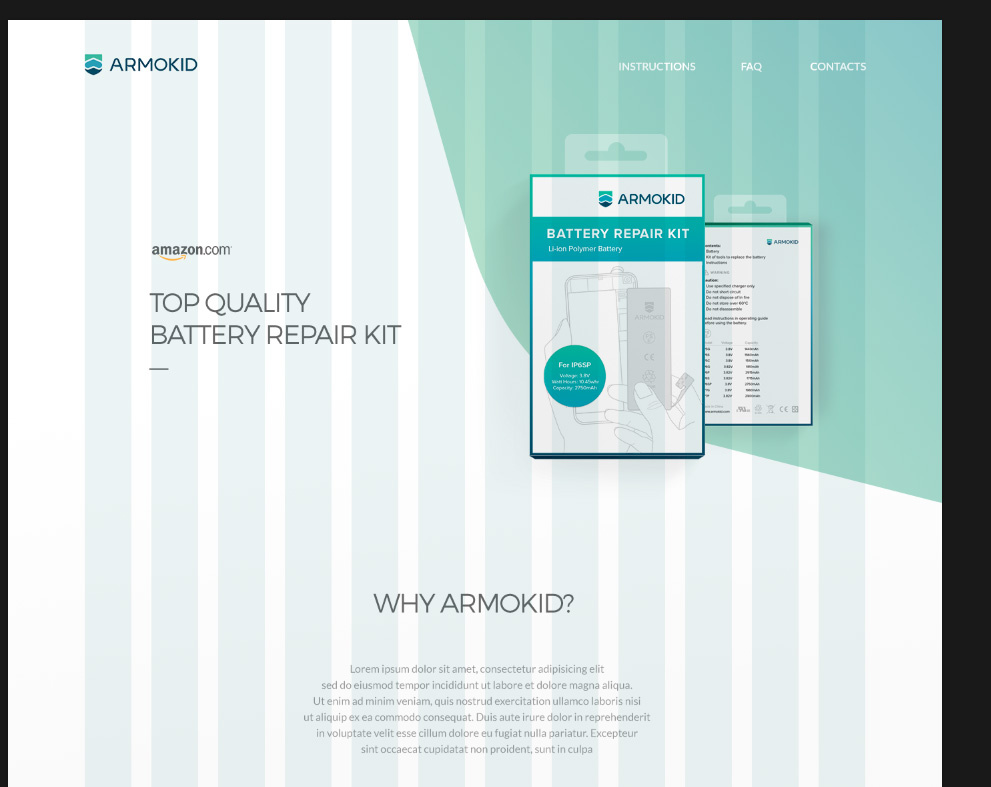
Tell me how to plan the grid as on the layout before that I just threw ready-made options. Then I realized that the site should be adaptive, so I decided to do it through bootstrap. I wanted advice from the guru on how to properly plan the template for grids. With the header, it’s not clear in the picture that jpg occupies 7 grids h1 heading 5, as a result we get col-md-7 and 5. but there is something I don’t understand how to make pictures that go beyond the header and through the grid. it would be easier through positioning, but then it’s not clear how to make adaptability
Answer the question
In order to leave comments, you need to log in
It seems to me that this layout was made by a designer who only heard such a thing as a grid.
For what it is needed, he can and guesses, but he does not understand how to work with her.
The fact that it has two elements (Only the menu and the logo. The text at the bottom is just centered, the inscription under the Amazon is not on the grid) hit the grid can be considered an accident.
The picture is superimposed as a background on the body or on the div wrapper and has nothing to do with the grid.
Perhaps on other screens something will be attached to the grid and I scold the designer in vain, but I doubt something :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question