Answer the question
In order to leave comments, you need to log in
How to work with Angular2 input fields?
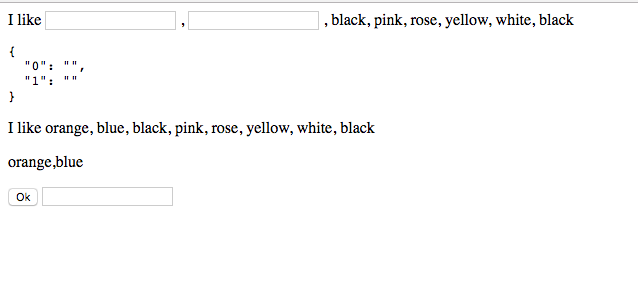
There is a source text in which certain words are replaced by input fields - in my example, the words orange, blue. Example 
I want to enter words and, by pressing the OK button, make a check - if I entered the correct words (in the first field orange, in the second blue), then two alert messages should be displayed, one after the other - "True", if there is an error in the first one, in the second is true, then "False", "True", etc...
Here is my code, everything is ready here, except that I cannot bind to the input value, it is displayed, but I cannot get it .. .prompt, please, what to do? I would be very grateful for any hint and help ...
If I understand correctly, then we need to get the value value from f?...
import { Component, OnInit, ViewChildren} from '@angular/core';
import { DataService } from '../sample02-simpleService/data.service';
@Component({
moduleId: module.id,
selector: 'part2',
template: `
<fill-in-blank [textline]="itemsSource" [fields]="abc" (valueChanged)="printValue($event)"></fill-in-blank>
<p>{{values}}</p>
<p>{{itemsSource}}</p>
<p>{{abc}}</p>
<button (click)="check()">Ok</button>
<input/>
`,
// styleUrls: ['app/part1/part1.component.css'],
providers: [DataService]
})
// @Pipe({name: 'replacer'})
export class Part2Component implements OnInit {
// @ViewChildren ('prix') inputs;
public itemsSource: string;
public abc: string[];
public values: string[];
// values = '';
constructor(public dataService: DataService) {
}
ngOnInit() {
this.abc = this.dataService.getData3();
this.itemsSource = this.dataService.getData2();
}
printValue($event: any) {
// $event is arrays of values
this.values += $event;
}
check () {
// alert(f(Object.keys(f)[0]));
}
}import { Component, EventEmitter, OnInit, Input, Output } from '@angular/core';
@Component({
selector: 'fill-in-blank',
template: `
<form #f="ngForm" (ngSubmit)="onSubmit(f)">
<ng-container *ngFor="let text of texts; let i = index">
{{text}}<input *ngIf="i!==texts.length-1" type="text" name="{{i}}" ngModel #prix="ngModel" [id]="i" (ngModelChange)="onValueChange()">
</ng-container>
</form>
<pre>{{f.value | json}}</pre>
`
})
export class FillInBlankComponent implements OnInit {
@Input() textline: string;
@Input() fields: string[];
@Output() valueChanged = new EventEmitter();
texts: string[];
value: string[] = [];
constructor() {
}
ngOnInit() {
let regex = null;
if (this.fields && this.fields.length > 0) {
regex = new RegExp(this.fields.join("|"), 'gi');
}
this.texts = this.textline.split(regex);
}
onValueChange() {
this.valueChanged.emit(this.value);
}
}Answer the question
In order to leave comments, you need to log in
you are reassigning #prix="ngModel" in a loop and it's not clear what your output is. one of the options to get the value of f : f.value[nameOfSomeControl] you need to forward the form itself and the name of the input to the controller (nameOfSomeControl). and since the name is set by the index (name="{{i}}"), then we add to the input (ngModelChange)="onValueChange(f,i)
и обработчик в контроллере
onValueChange(f.i) {
this.valueChanged.emit(f[i]);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question