Answer the question
In order to leave comments, you need to log in
How to work with a model that has nested models?
The project is simple: From the MK (MicroController) data comes to the web server. Then the user can access the web server and get the data and manipulate it.
I know very little about Backbone.JS and JavaScript, but I have already watched quite a few video guides that did not help me solve the problem. From what I understand, Backbone avoids nested models.
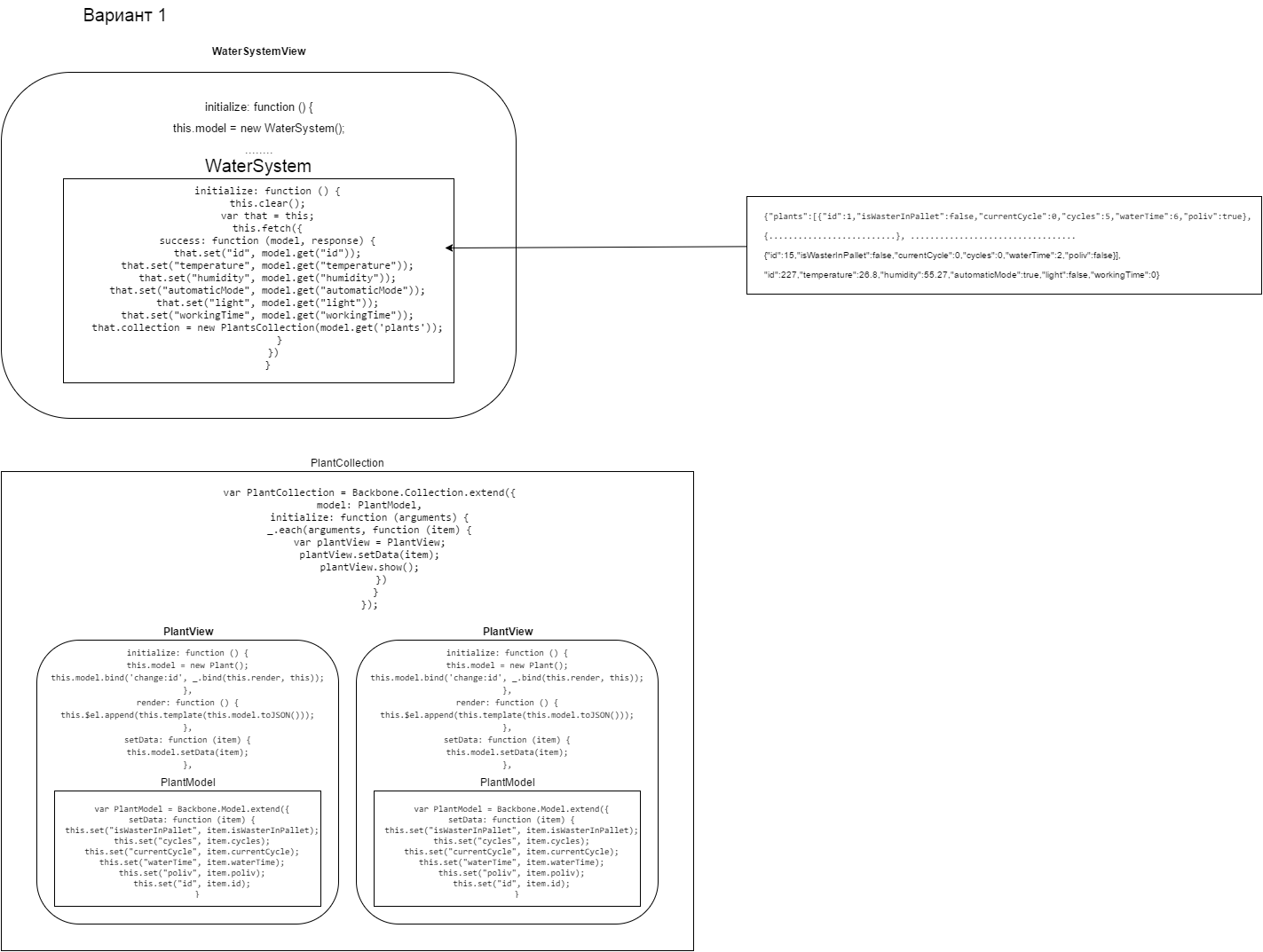
I first tried to implement option 1 (Fig. 1). JSON went down from the very top. WaterSystem>Plants>Plant
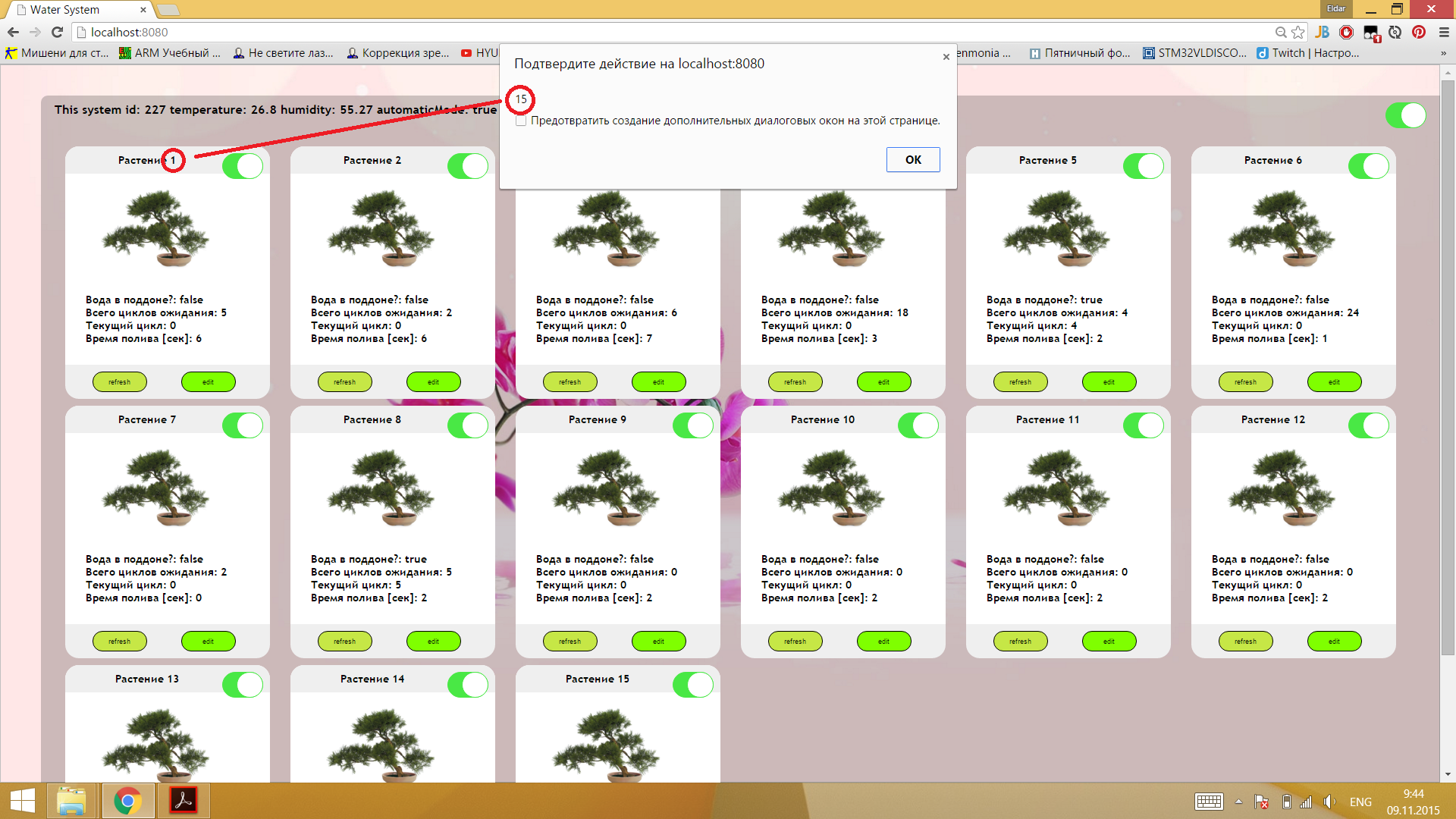
It turned out not bad, but when interacting with each view, incorrect data is displayed, in this case id (Fig. 3.4). And further, in the video, each time the emphasis was on the fact that the collections were fetched separately.
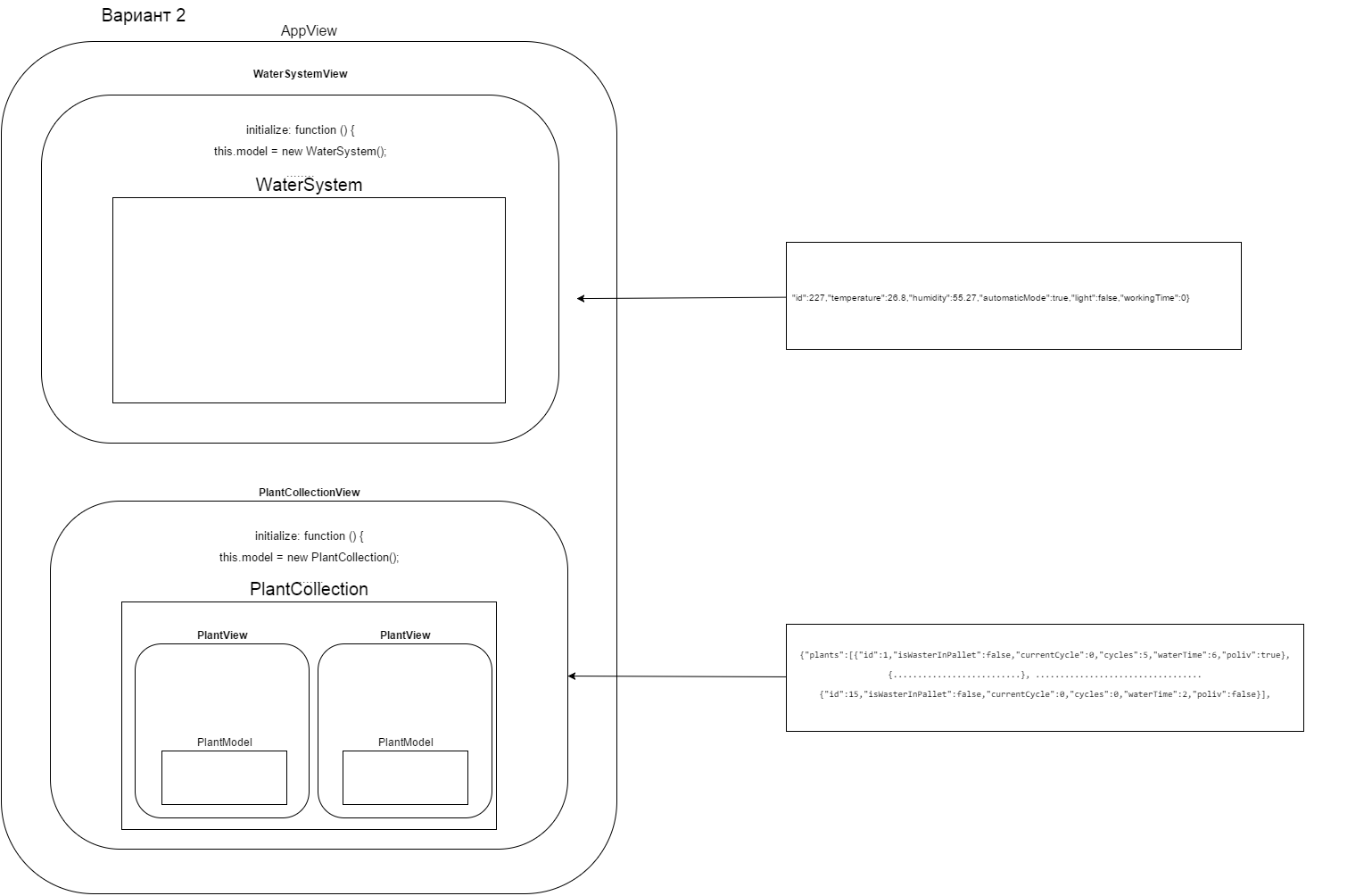
Everything goes to the fact that it is necessary to separate the WaterSystem and the Plants collection into separate entities, that is, request JSON for them separately. For almost every Plant, request JSON. This is shown in option 2 (Figure 2).
----------------------------
What I want to get: 1 JSON updates all models. When the user changes the view, the model is normally edited and sent to the server.
Question. Help me choose the right structure for nested models! And what am I doing wrong?
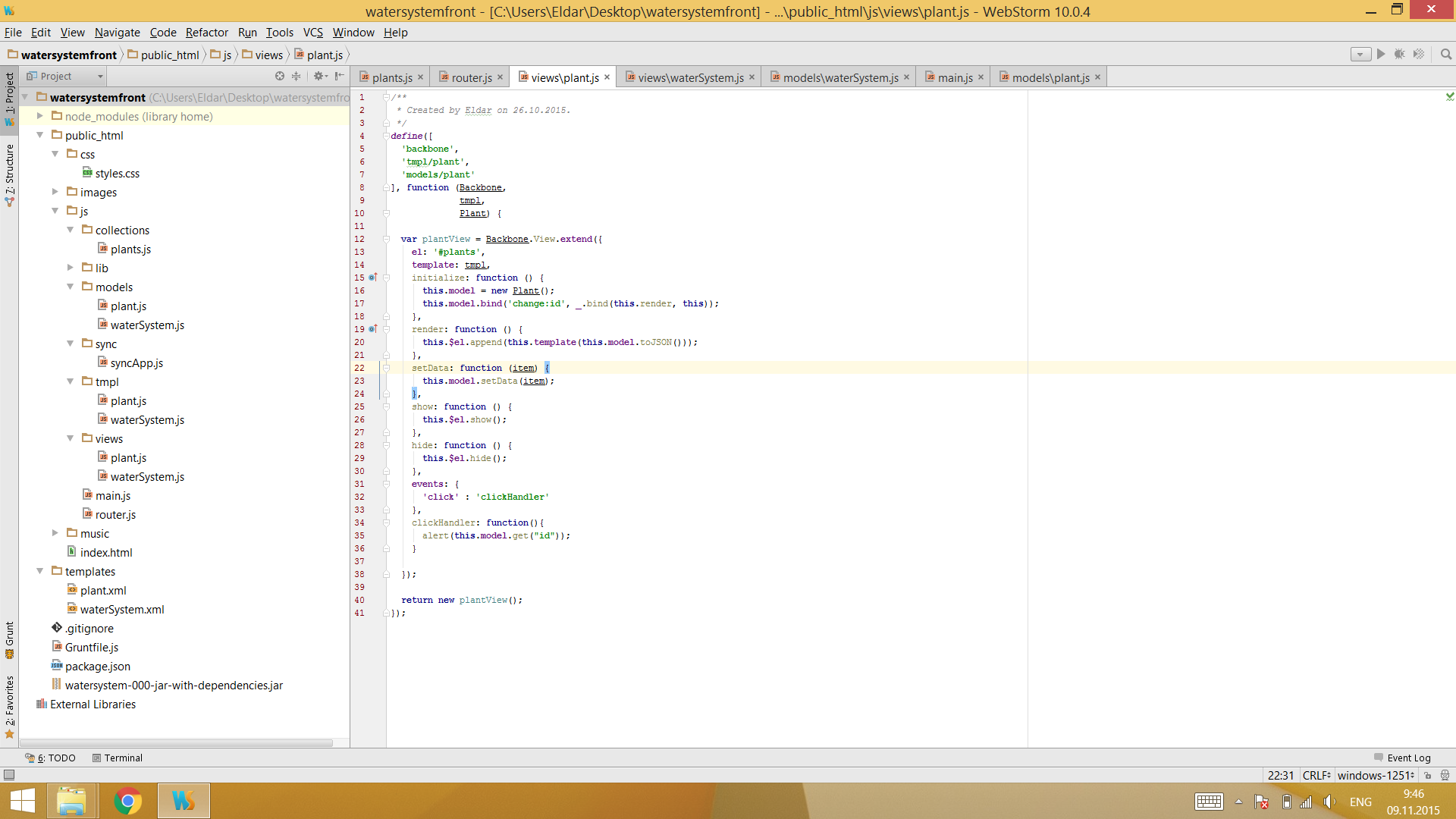
Code here: https://bitbucket.org/darkDesire/watersystemfront
Figure 1 
Figure 2 
Figure 3 
Figure 4
Answer the question
In order to leave comments, you need to log in
Out of the box, Backbone, alas, does not work with nested models. If you have really nested models, then look at Backbone-relational or Backbone.NestedTypes . If you can get by with nested properties, then Backbone-nested .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question