Answer the question
In order to leave comments, you need to log in
How to vertically align two blocks with each other?
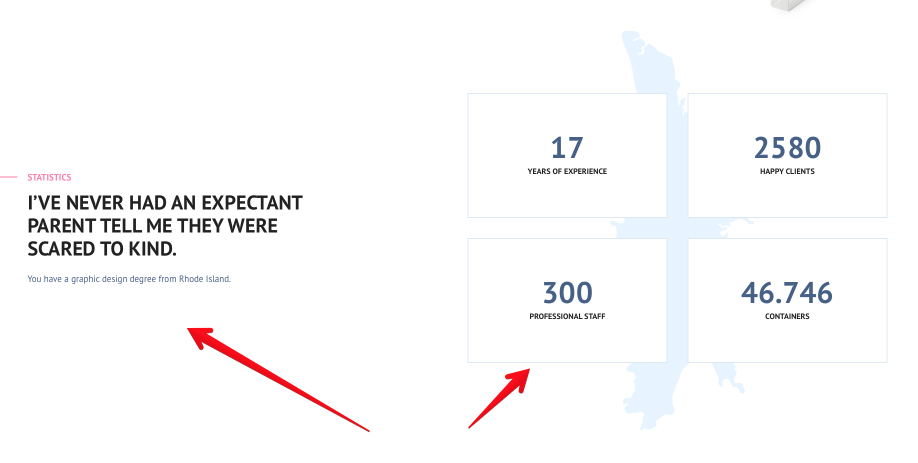
It is necessary to make up, as in the picture (attached), i.e. the left and right sides have been vertically centered.
Made with display: flex; align-items: center; Everything is ok, but at the same time, if I start to reduce the size of the browser, I see that the bootstrap grid has stopped working. The question is, what should I do in my case, so that the grid is saved and centered vertically? Code https://jsfiddle.net/pqvozbbq/1/
Answer the question
In order to leave comments, you need to log in
Put display: block after 992 px. On your grid, the blocks will have to stretch by 100% after the 992 px mark, I think vertical alignment is not needed there, respectively, and display: flex too
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question