Answer the question
In order to leave comments, you need to log in
How to vertically align a string to lowercase letters?
I'm trying to figure out how do I make a box as small as a letter (1ex) and with a line inside that would be perfectly aligned within it, lettered in lower case?
An example of non-working alignment: https://jsfiddle.net/LordGuard/x2mfd01g/4/
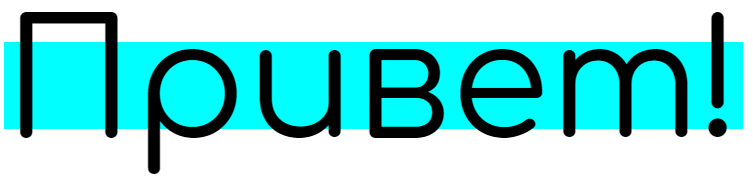
It turns out like this: 
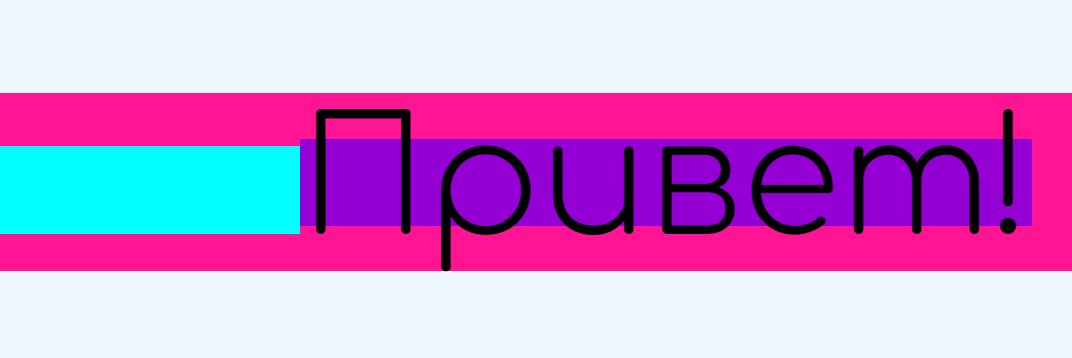
And it should be like this: 
It seems like it comes to mind to experiment with line-height and everything is displayed correctly - https://jsfiddle.net/LordGuard /x2mfd01g/7/ , but if you change the font size, the alignment breaks again (for example, with font-size: 12px), that is, this method does not work universally for any font size and requires the selection of a certain spherical number in a vacuum for each font.
If you put a line block with a height of 1ex next to a line, it aligns perfectly with the lowercase letters of this line, but so far I have not been able to figure out how to enter these lowercase letters in such a block.
Answer the question
In order to leave comments, you need to log in
First you need to make a vertical rhythm on the page ( example ).
And only then - to align.
Check it out: fittextjs.com
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question