Answer the question
In order to leave comments, you need to log in
How to validate class dto fields using decorators?
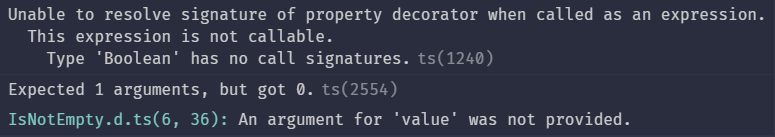
Started learning nest.js. I got to the validation of dto classes using the class-validator, connected the ValidationPipe in the controller, but when I try to use decorators from the class-validator, it gives an error, the value parameter is not passed the error text:

Controller code:
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
// тут простой get метод для вывода пользователей из сервиса
@Post()
@UsePipes(new ValidationPipe({ transform: true }))
create(@Body() createUserDto: CreateUserDto) {
this.appService.createUser(createUserDto);
}
}import { isNotEmpty } from 'class-validator';
export class CreateUserDto {
@isNotEmpty()
name: string;
}Answer the question
In order to leave comments, you need to log in
Problem solved. I mixed up the uppercase and lowercase letters and used a regular function instead of a decorator. You should have written @IsNotEmpty, not @isNotEmpty.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question