Answer the question
In order to leave comments, you need to log in
How to check the presence of two different statuses in an array?
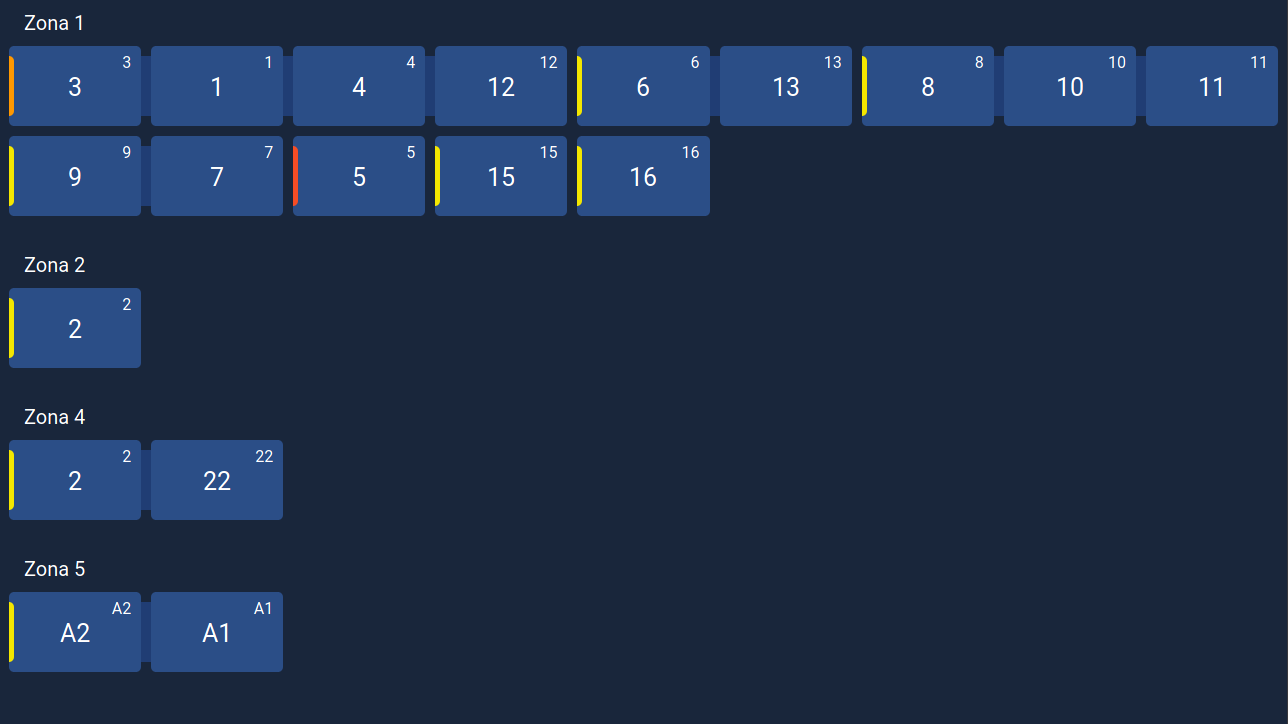
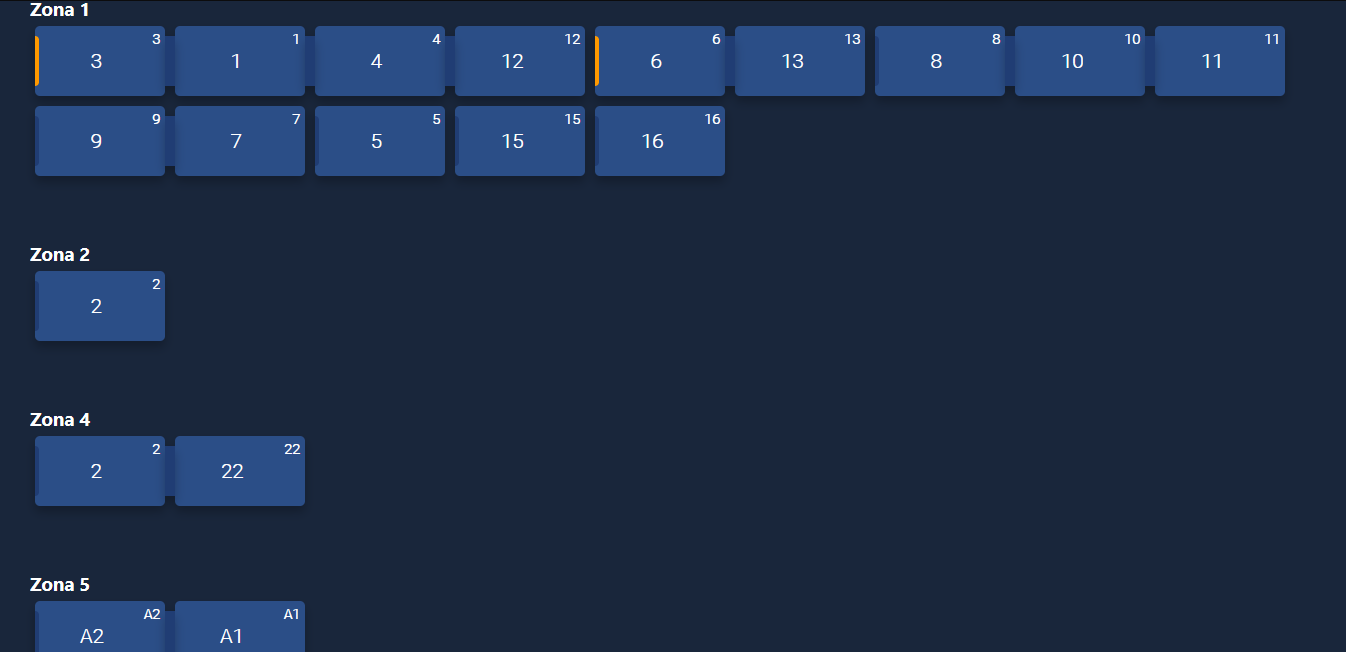
Data is read from the JSON file and output to HTML markup. All data in the file has a status field set to open or closed . For the open status in the markup, the element changes color to yellow, closed-orange, and if not all data in the array has the same status, then the color will be different. How can this be implemented?
<div class="main-container">
<h3>Zona 1</h3>
<div class="card-container" *ngFor="let items of itemList">
<div *ngIf="items.areaId == 1791 || checkStatute(items, 'zone_0')">
<div class="card card-1" *ngIf="items.id == 2861">
<h4>{{items.sku}}</h4>
<h5>{{items.defaultSku}}</h5>
<div id="zone_0" class="rectangle"></div>
</div>
<div class="card card-1" *ngIf="items.joinedWith == 2861 ">
<h4>{{items.sku}}</h4>
<h5>{{items.defaultSku}}</h5>
<div class="card-2"></div>
</div>
</div>
</div>import {Component} from '@angular/core';
// @ts-ignore
import item from '../files/things.json';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'json-file-read-angular';
public itemList: { id: number, areaId: number, joinedWith: number, sku: string, defaultSku: string, status: string, countActive: number }[] = item;
/* checkStatute(a: any, c: string) {
if (a.status === 'open')
{
const element = <HTMLElement>document.getElementById(c);
console.log(a.status, a.sku);
return element.style.background = '#f4e800'
} else if (a.status === 'closed') {
const element = <HTMLElement>document.getElementById(c);
console.log(a.status, a.sku);
return element.style.background = '#f64b25'
} else if (a.status.filter((e: item) => e.status.includes('open')) || a.status.filter((e: item) => e.status.includes('closed'))) {
const element = <HTMLElement>document.getElementById(c);
console.log(a.status, a.sku);
return element.style.background = '#ff9900'
}
return 0;
}*/
}[
{
"id": 2861,
"areaId": 1791,
"joinedWith": null,
"sku": "3",
"defaultSku": "3",
"status": "open",
"countActive": 0
},
{
"id": 2967,
"areaId": 1791,
"joinedWith": 2861,
"sku": "1",
"defaultSku": "1",
"status": "closed",
"countActive": 0
},
{
"id": 2969,
"areaId": 1791,
"joinedWith": 2861,
"sku": "4",
"defaultSku": "4",
"status": "open",
"countActive": 1
},
{
"id": 2970,
"areaId": 1791,
"joinedWith": null,
"sku": "5",
"defaultSku": "5",
"status": "closed",
"countActive": 0
},
{
"id": 2971,
"areaId": 1791,
"joinedWith": null,
"sku": "6",
"defaultSku": "6",
"status": "open",
"countActive": 0
},
{
"id": 2972,
"areaId": 1791,
"joinedWith": 2974,
"sku": "7",
"defaultSku": "7",
"status": "open",
"countActive": 0
},
{
"id": 2973,
"areaId": 1791,
"joinedWith": null,
"sku": "8",
"defaultSku": "8",
"status": "open",
"countActive": 0
},
{
"id": 2974,
"areaId": 1791,
"joinedWith": null,
"sku": "9",
"defaultSku": "9",
"status": "open",
"countActive": 0
},
{
"id": 2975,
"areaId": 1791,
"joinedWith": 2973,
"sku": "10",
"defaultSku": "10",
"status": "open",
"countActive": 0
},
{
"id": 2976,
"areaId": 1791,
"joinedWith": 2973,
"sku": "11",
"defaultSku": "11",
"status": "open",
"countActive": 0
},
{
"id": 2977,
"areaId": 1791,
"joinedWith": 2861,
"sku": "12",
"defaultSku": "12",
"status": "open",
"countActive": 0
},
{
"id": 2978,
"areaId": 1791,
"joinedWith": 2971,
"sku": "13",
"defaultSku": "13",
"status": "open",
"countActive": 0
},
{
"id": 2979,
"areaId": 1791,
"joinedWith": null,
"sku": "15",
"defaultSku": "15",
"status": "open",
"countActive": 0
},
{
"id": 2980,
"areaId": 1791,
"joinedWith": null,
"sku": "16",
"defaultSku": "16",
"status": "open",
"countActive": 0
},
{
"id": 2966,
"areaId": 1892,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3003,
"areaId": 1900,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3011,
"areaId": 1900,
"joinedWith": 3003,
"sku": "22",
"defaultSku": "22",
"status": "open",
"countActive": 0
},
{
"id": 3013,
"areaId": 1901,
"joinedWith": 3014,
"sku": "A1",
"defaultSku": "A1",
"status": "open",
"countActive": 0
},
{
"id": 3014,
"areaId": 1901,
"joinedWith": null,
"sku": "A2",
"defaultSku": "A2",
"status": "open",
"countActive": 0
}
]

Answer the question
In order to leave comments, you need to log in
First, determine if everything in the array has the same status and write it to a variable.
When building a list, if you have false in the flag of the same status, then draw your own special color. If true then draw color based on status. Although if I understood the conditions correctly, then the color for the same elements can also be calculated only once.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question