Answer the question
In order to leave comments, you need to log in
How to use the geolocation plugin in cordova?
I am writing a small application. And there you need to use geolocation data.
NodeJS, Git, Android SDK Cordova installed.
I created a project, added a platform, a plugin for geolocation. 
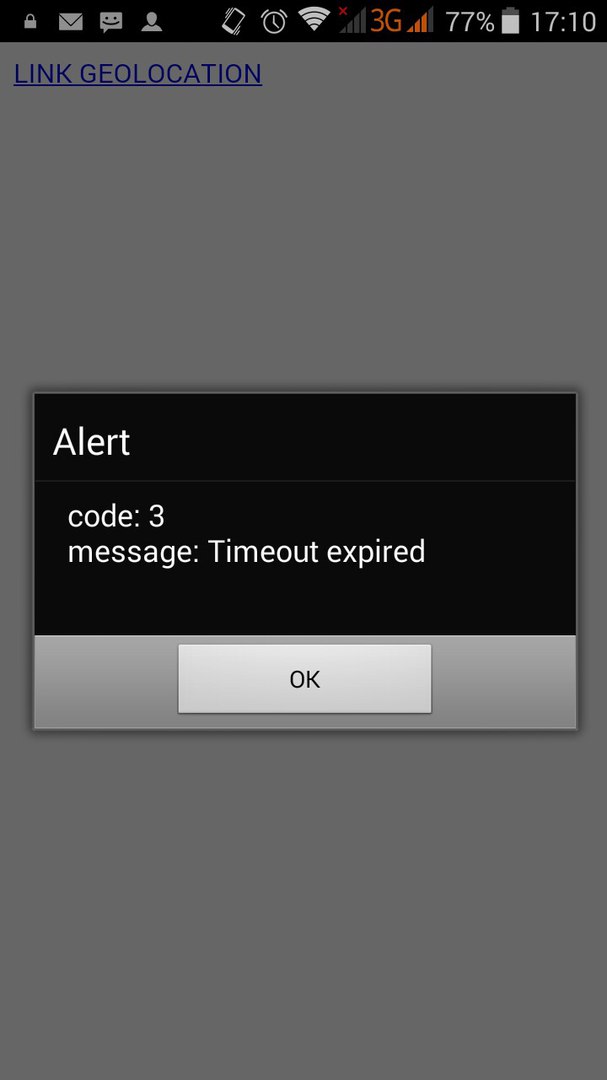
The code is below and simplified. Actually taken from the example off. Testing on device via PhoneGap Desktop. Error: 
I would be incredibly happy if anyone can help ...
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
options = {
maximumAge: 30000,
timeout: 5000,
enableHighAccuracy: true
};
var onSuccess = function(position) {
alert('!!!!');
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('????');
alert('code: ' + error.code + '\n' +
'message: ' + error.message + '\n');
}
navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
}Answer the question
In order to leave comments, you need to log in
Set a longer timeout, 5 seconds is not enough for an android, I had similar problems.
Did not help. The problem is old and noticed not only by me. Observed on Android 4.4.2.
It works on other devices if you add the Android platform to the Cordova project below version 4.5.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question