Answer the question
In order to leave comments, you need to log in
How to use the dark design of Yandex maps?
Something like this symbian-blog.com/wp-content/uploads/yandex_maps/ya...
or searchenginesru.s3.amazonaws.com/pics/Yandex.Navig...
or 7phones.ru/wp-content/ uploads/2012/06/yandex.png
In the Yandex mobile application, you can switch between night and day mode. And I need to use the night mode on the site.
I did not find such a function in the api ...
I found such a tool from google gmaps-samples-v3.googlecode.com/svn/trunk/styledma...
It is ideal for my purposes. Only Yandex is needed.
Answer the question
In order to leave comments, you need to log in
Maybe someone will come in handy.
There was also a need to make a dark map in Yandex.
But in api there is no such possibility as google has.
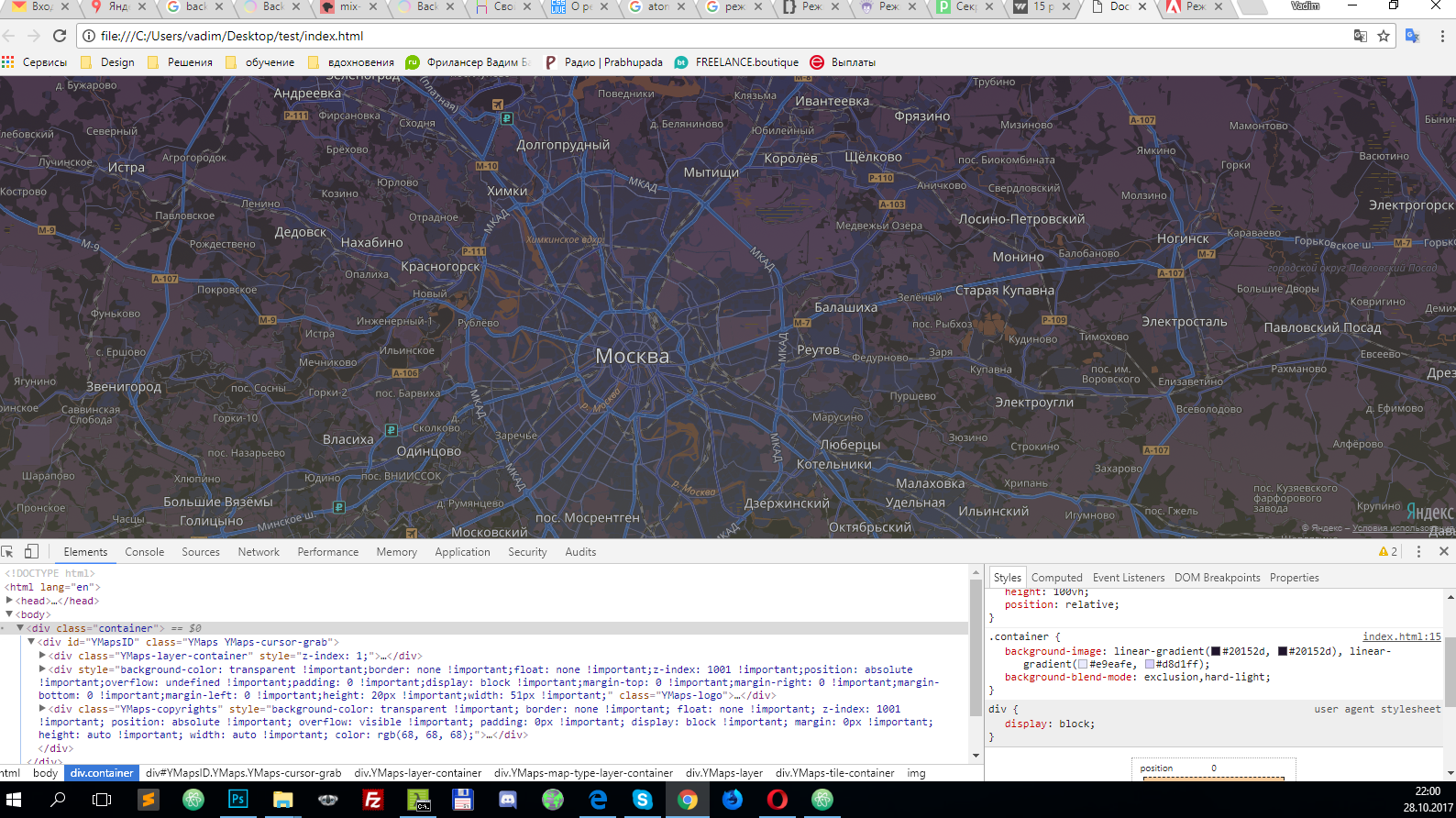
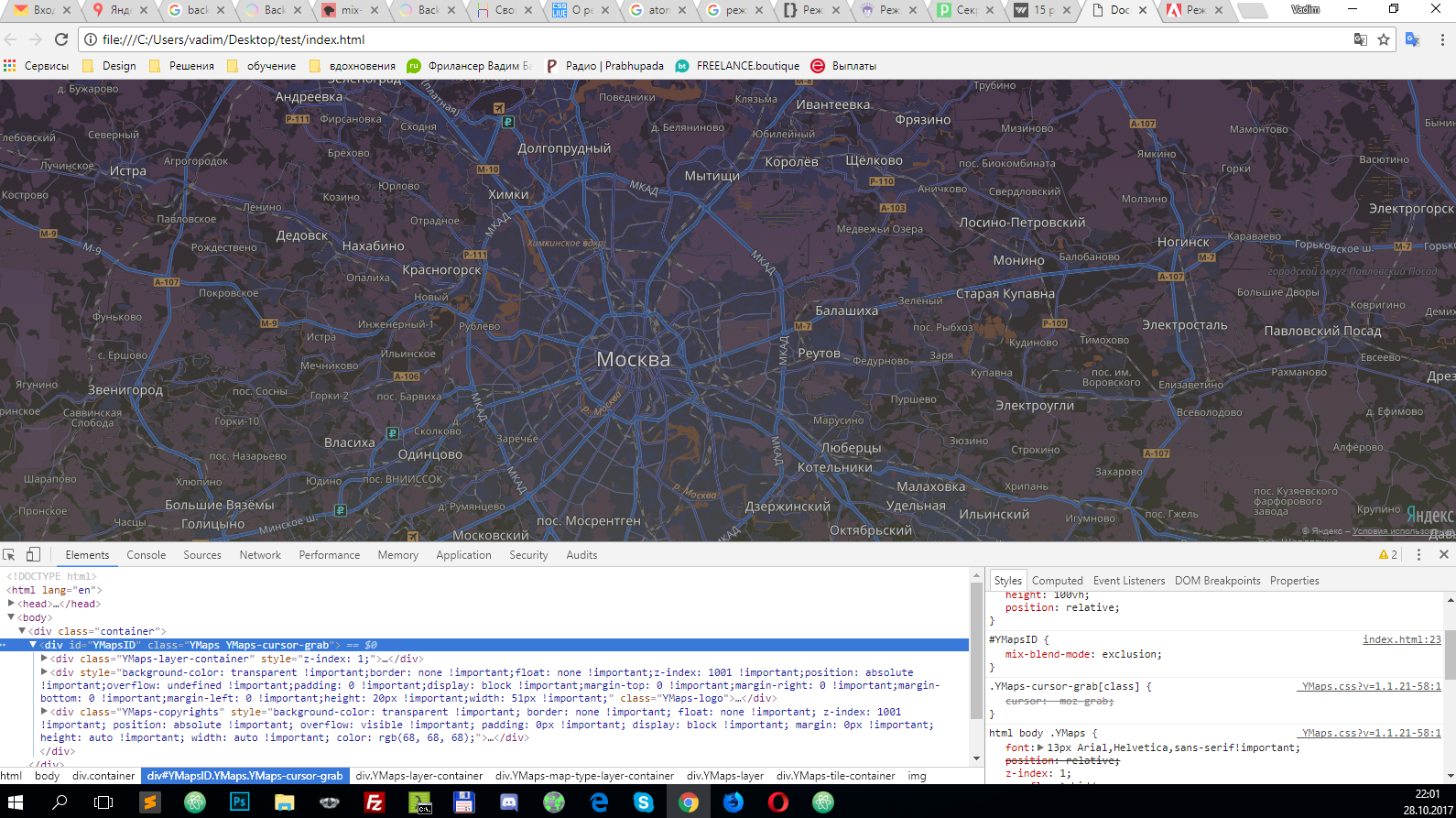
As a result, I solved the problem with blending modes in css.
Below are screenshots and you can see the code there.


The map on the site consists of js API and data (tiles, tiles).
In essence, the API simply loads the tiles and shows them to the user, and such a display of tiles is called a layer ( Layer ).
The easiest way is to write the path to the night mode tiles.
The most difficult way is to take ready-made tiles and use tricky filters to make a night mode.
The variant presented by you with google maps is present in the API itself . I don’t know if this functionality supports api or Yandex tile services.
Since I don’t know the url of the night mode tiles from Yandex, I can offer tiles based on OSM, for example from cloudmade: maps.cloudmade.com/editor. Or look for other tile services. You can also try your luck and try to see with a fidler where the mobile application is knocking in the night mode.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question