Answer the question
In order to leave comments, you need to log in
How to use switch case in vue?
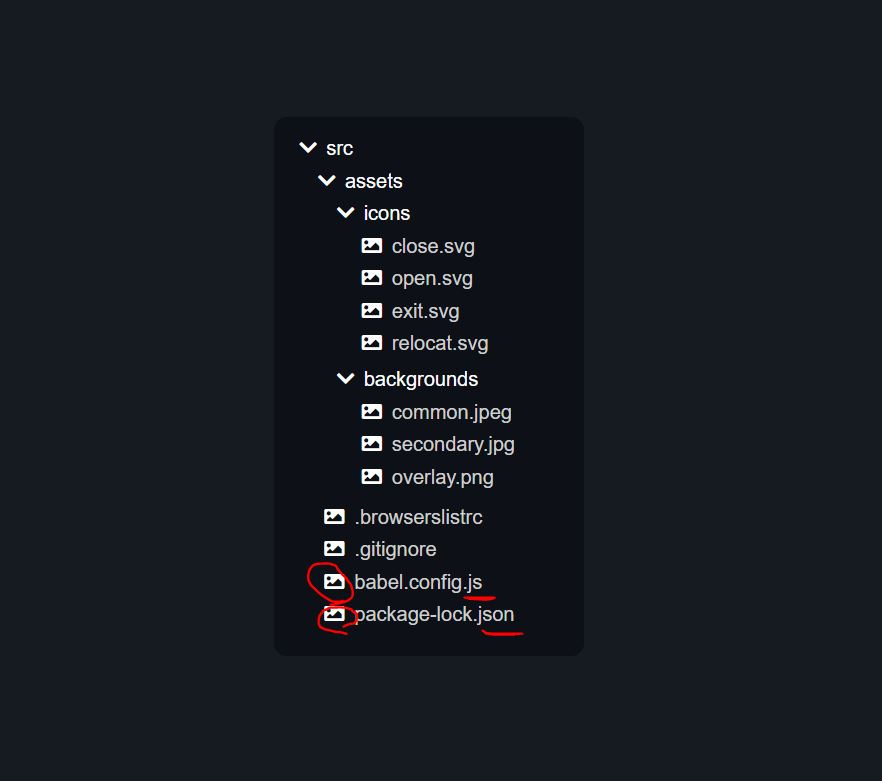
There is a folder structure, and I would like the icon to change depending on the file type using switch case constructions in vue js:

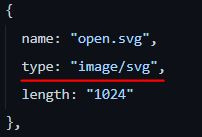
In switch case constructions, I will use the type field that each file has:

How to write such a construction in vue.js 3.0:
switch(type) {
case "image/svg": {
return <i class="fas file-icon fa-image"></i>
}
case "image/jpeg": {
return <i class="fas file-icon fa-image"></i>
}
case "image/jpg": {
return <i class="fas file-icon fa-image"></i>
}
}Answer the question
In order to leave comments, you need to log in
<template>
<i :class="getIconNameByType(type)"/>
</template>setup () {
function getIconNameByType (type) {
const iconsMap = {
'image/svg': 'fas file-icon fa-image',
'image/jpeg': 'fas file-icon fa-image',
'image/jpg': 'fas file-icon fa-image',
'text/javascript': 'fas file-icon fa-image',
// ....
};
return iconsMap[type];
}
return {
getIconNameByType
};
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question