Answer the question
In order to leave comments, you need to log in
How to properly add photos to Vue Carousel 3D slider?
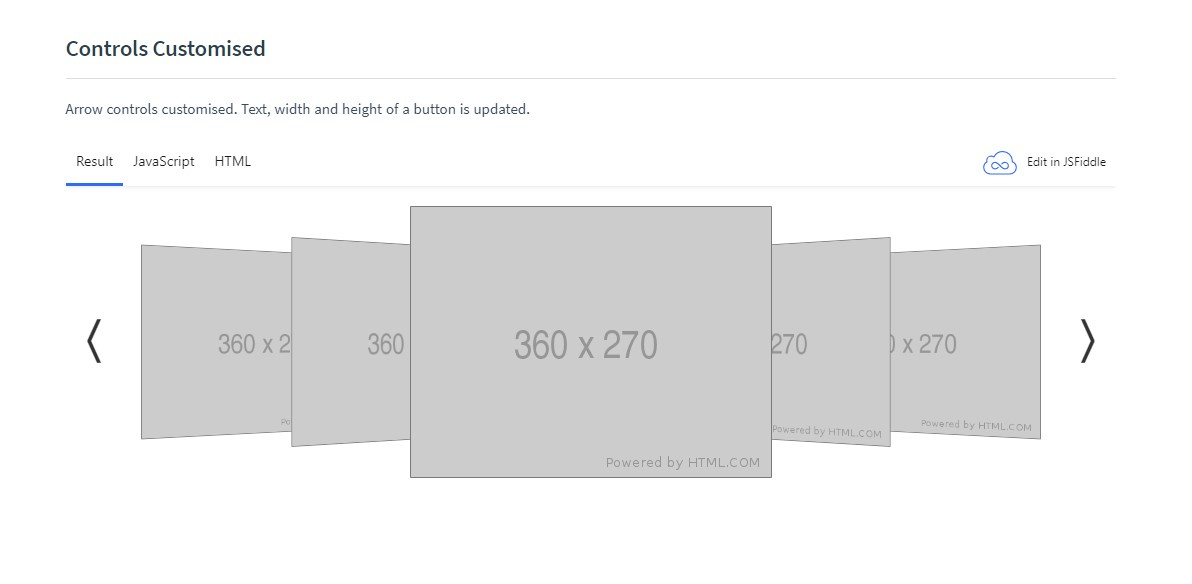
I'm trying to understand the documentation of Vue Carousel 3D and I can't figure out how to make it so that one picture is displayed in each slide. Let me explain: I want to make a slider, as in the documentation in the Controls Customized example.
There's a structure like this:
<div id="example">
<carousel-3d :controls-visible="true" :controls-prev-html="'❬ '" :controls-next-html="'❭'"
:controls-width="30" :controls-height="60" :clickable="false">
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="https://placehold.it/360x270">
</figure>
</slide>
</carousel-3d>
</div>new Vue({
el: '#example',
data: {
slides: 8
},
components: {
'carousel-3d': window['carousel-3d'].Carousel3d,
'slide': window['carousel-3d'].Slide
}
})
<div id="example">
<carousel-3d :controls-visible="true" :controls-prev-html="'❬ '" :controls-next-html="'❭'"
:controls-width="30" :controls-height="60" :clickable="false">
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/1.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/2.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/3.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/4.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/5.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/6.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/7.jpg">
</figure>
</slide>
</carousel-3d>
</div>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question