Answer the question
In order to leave comments, you need to log in
How to use someone else's server?

Good afternoon. There is a site that has a useful function, I don’t want to re-write the code, so I thought to use a ready-made version. For the request, I used fetch and sent the object as on the donor, but it did not work out. Maybe it's impossible to use someone else's server? If possible, how.
Answer the question
In order to leave comments, you need to log in
Set the proxy to the path to NGINX or whatever your site spins in. Requests come to your site and it sends them to another, changing the headers to the ones you need.
Yes, you can't send xhr and fetch requests from a browser to someone else's server unless they've given you permission to do so .
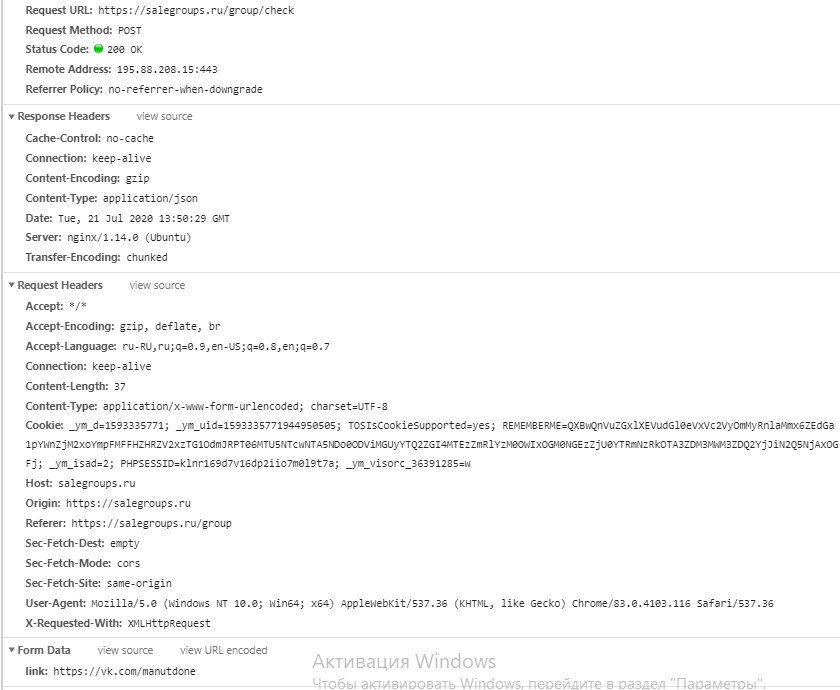
I made such a request from the backend but I do not receive the desired response, what is my mistake?
router.get("/", async(req, res) => {
const response = await fetch(" https://salegroups.ru/group/check ", {
method: 'POST', //
body: JSON. stringify({link:" https://vk.com/manutdone "}),
headers: {
"Accept":"*/*",
"Accept-Encoding":"ru-RU,ru;q=0.9,en -US;q=0.8,en;q=0.7",
"Connection":"keep-alive ",
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
"Host ":"salegroups.ru",
"Origin":" https://salegroups.ru
"Sec-Fetch-Dest":"empty",
"Sec-Fetch-Mode":"cors",
"Sec-Fetch-Site": "same-origin",
"X-Requested-With": "XMLHttpRequest"
}
})
const json = await response;
console log(json);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question