Answer the question
In order to leave comments, you need to log in
How to use padding for scroll and center alignment?
Hello. When using this code
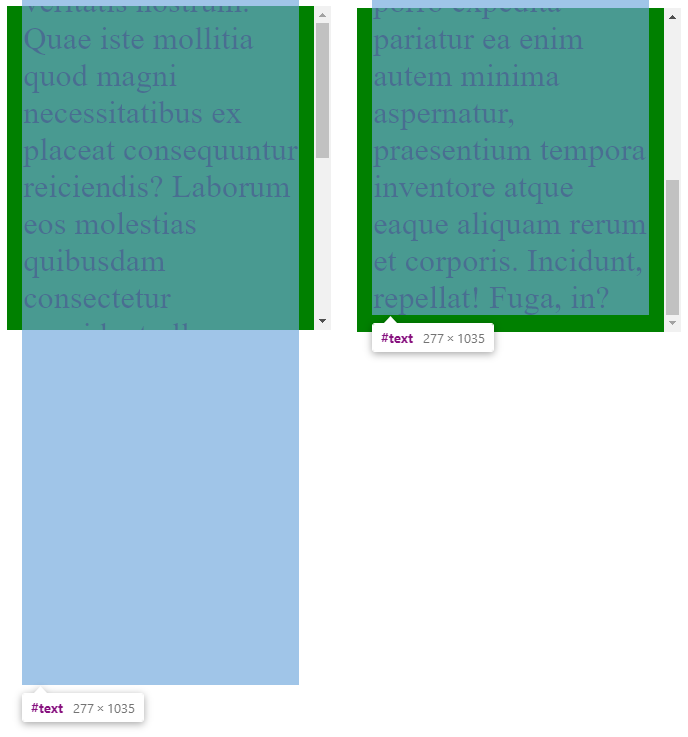
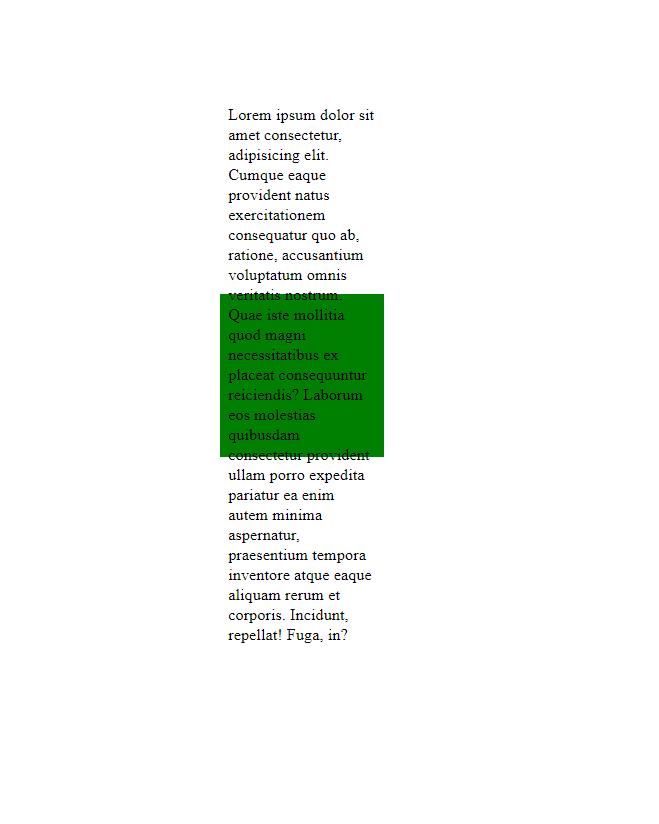
<p class="text"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cumque eaque provident natus exercitationem consequatur quo ab, ratione, accusantium voluptatum omnis veritatis nostrum. Quae iste mollitia quod magni necessitatibus ex placeat consequuntur reiciendis? Laborum eos molestias quibusdam consectetur provident ullam porro expedita pariatur ea enim autem minima aspernatur, praesentium tempora inventore atque eaque aliquam rerum et corporis. Incidunt, repellat! Fuga, in?</p>
<style>
.text{
font-size: 2vmin;
background: green;
height: 20vmin;
width: 20vmin;
box-sizing: border-box;
padding: 1vmin;
overflow-x: hidden;
overflow-y: auto;
display: flex;
justify-content: center;
align-items: center;
}
</style>
Answer the question
In order to leave comments, you need to log in
padding doesn't disappear, you just have vertical alignment to center the text. It's easier to understand this way https://jsfiddle.net/Vlad_IT/rm6uz1hx/ I removed overflow: hidden/scroll and added margin. With vertical alignment, symmetrical padding does nothing. Remove align-items and everything will be ok https://jsfiddle.net/Vlad_IT/rm6uz1hx/2/

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question