Answer the question
In order to leave comments, you need to log in
How to use model data in layoutSubviews?
Plz tell me how to use model data to calculate frame.width in custom view in layoutSubviews?
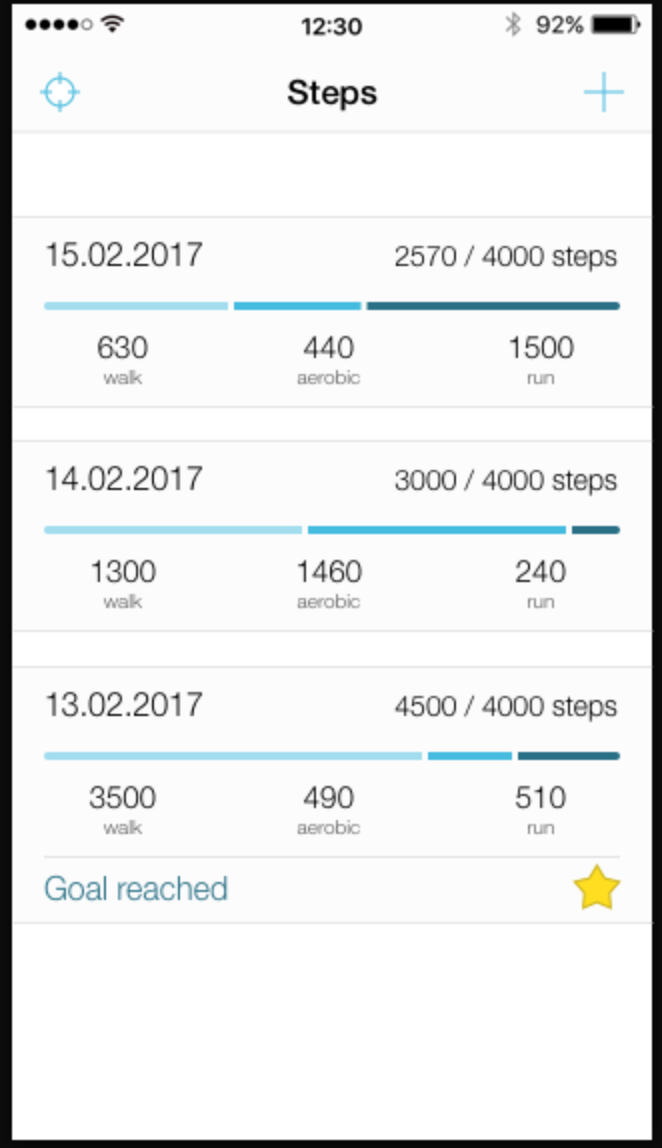
I need to make three view's (stripes in the figure), the size of which depends on the data (walk, aerobic, run).
In the controller I pass data to the cell
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! StepTableViewCell
cell.configure(step)
Answer the question
In order to leave comments, you need to log in
And what is there to think that?
What is this set of words? What for?
2570 = 630 + 440 + 1500
2570 - 100%
630 - x
x = (630 * 100) / 2570 ~ 24.5
2570 - 100%
440 - x
x = (440 * 100) / 2570 ~ 17.1
2570 - 100%
1500 - x
x = (1500 * 100) / 2570 ~ 58.3
class StackProgressView: UIView {
var proportion = 1.0
override var intrinsicContentSize: CGSize {
return CGSize(width: proportion, height: 1.0)
}
}
let stack = UIStackView(frame: CGRect(origin: .zero, size:CGSize(width: 500.0, height: 20.0)))
stack.distribution = .fillProportionally
stack.axis = .horizontal
stack.spacing = 5.0
let walk = StackProgressView(frame: .zero)
walk.backgroundColor = UIColor(red: 162.0 / 255.0, green: 221.0 / 255.0, blue: 239.0 / 255.0, alpha: 1.0)
walk.proportion = 24.5
walk.layer.allowsEdgeAntialiasing = true
walk.layer.cornerRadius = 5.0
walk.layer.maskedCorners = [.layerMinXMinYCorner, .layerMinXMaxYCorner]
let aerobic = StackProgressView(frame: .zero)
aerobic.backgroundColor = UIColor(red: 69.0 / 255.0, green: 187.0 / 255.0, blue: 223.0 / 255.0, alpha: 1.0)
aerobic.proportion = 17.1
let run = StackProgressView(frame: .zero)
run.backgroundColor = UIColor(red: 40.0 / 255.0, green: 112.0 / 255.0, blue: 133.0 / 255.0, alpha: 1.0)
run.proportion = 58.3
run.layer.allowsEdgeAntialiasing = true
run.layer.cornerRadius = 5.0
run.layer.maskedCorners = [.layerMaxXMinYCorner, .layerMaxXMaxYCorner]
stack.addArrangedSubview(walk)
stack.addArrangedSubview(aerobic)
stack.addArrangedSubview(run)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question