Answer the question
In order to leave comments, you need to log in
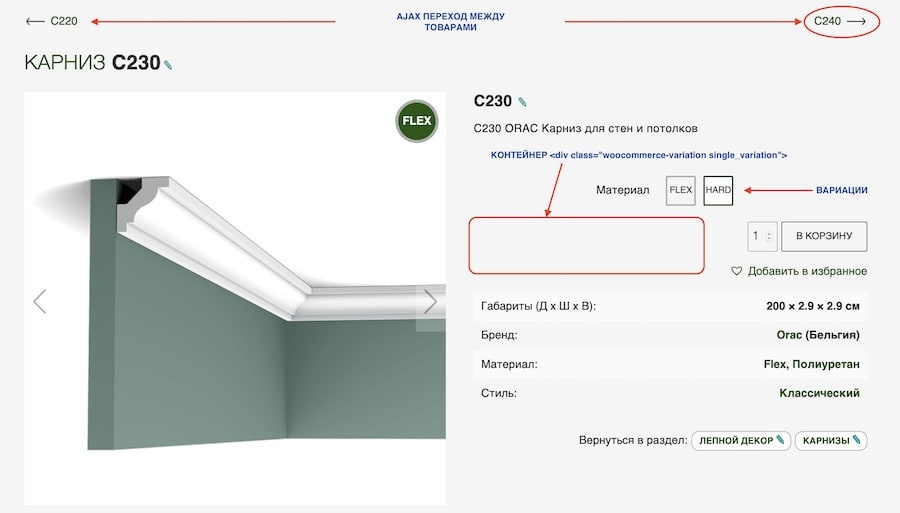
How to update the variation display script when changing the Woocommerce product card via ajax?
The following problem arose: I switch between product cards through the ajax handler and found that the prices of variations do not appear, or rather, even the entire container
<div class="woocommerce-variation single_variation"></div>
add_action( 'wp_ajax_post_loading', 'post_loading_callback' );
add_action( 'wp_ajax_nopriv_post_loading', 'post_loading_callback' );
function post_loading_callback() {
$post_object = get_post($_POST['id']);
setup_postdata($GLOBALS['post'] =& $post_object);
get_template_part( 'content-single-product' );
wp_die();
}<script type="text/template" id="tmpl-variation-template">
<div class="woocommerce-variation-description">{{{ data.variation.variation_description }}}</div>
<div class="woocommerce-variation-price">{{{ data.variation.price_html }}}</div>
<div class="woocommerce-variation-availability">{{{ data.variation.availability_html }}}</div>
</script>Answer the question
In order to leave comments, you need to log in
I found the solution myself, since no one answered about it. The casket opened easily, but did not immediately guess where to press).
In general, it was necessary to reload the scripts responsible for displaying variations using the jQuery getScript() function . In my case, these are the scripts of two plugins: Woocommerce and Variation Swatches
return $.ajax({
url: '/wp-admin/admin-ajax.php',
data: data,
cache: true,
beforeSend: function(xhr) {
$('.content').css('opacity', 0);
},
complete: function(response) {
$.getScript(add_to_cart_js_url); //переменная с URL скрипта объявлена в functions.php
$.getScript(variation_swatches_js_url); //переменная с URL скрипта объявлена в functions.php
$('.content').css('opacity', 1);
},
success: function(data) {
$('.content').html(data);
},
});<?php
add_action('wp_footer', function (){
?>
<script type="text/javascript">
var add_to_cart_js_url = '<?=plugins_url("/woocommerce/assets/js/frontend/add-to-cart-variation.min.js");?>';
var variation_swatches_js_url = '<?=plugins_url("/variation-swatches-for-woocommerce/assets/js/frontend.js");?>';
</script>
<?php
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question