Answer the question
In order to leave comments, you need to log in
How to update part of the site without reloading when Aajax is running?
Good time everyone.
Dear connoisseurs, there is 1 page site, the site has a form for entering the database and a form for withdrawing from the database.
Data is added via Ajax, no reload.
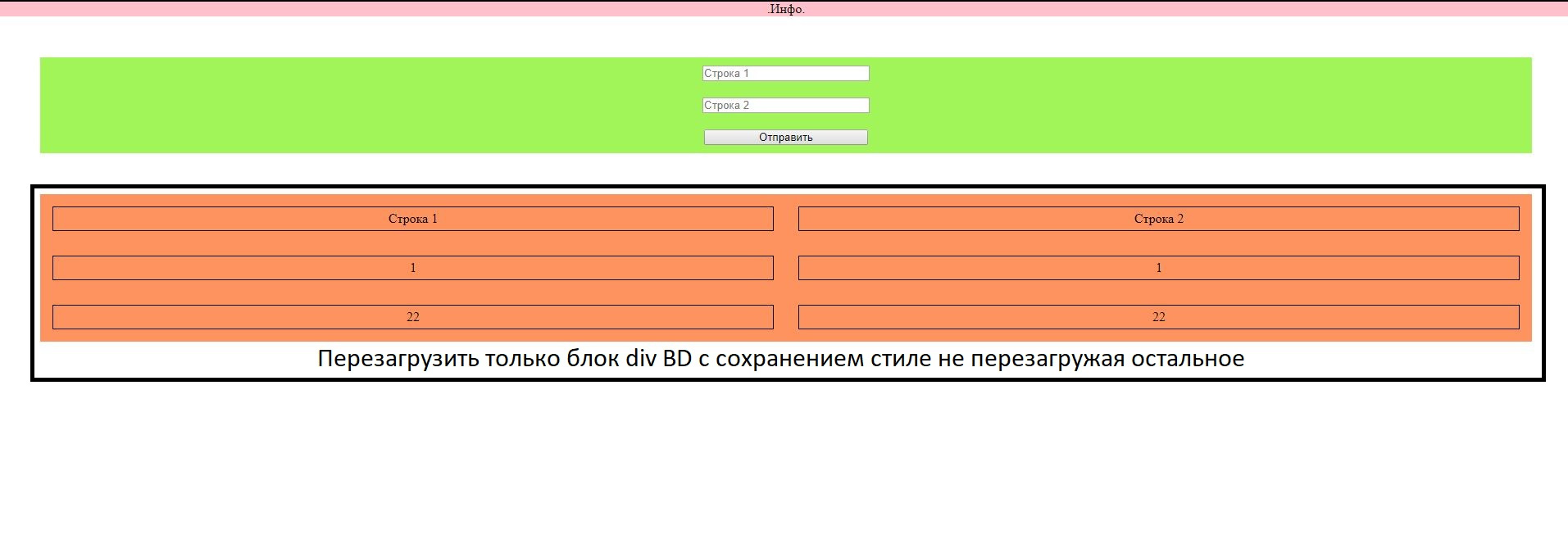
How to update the data output form without reloading the page. (Reload only 1 block).
I tried a bunch of options from the network, either it doesn’t work or it’s updated, but the styles in the updated block fly off.
Page example code:
<?php
$db_HOST = 'localhost';
$db_USER = 'root';
$db_PASSWORD = '';
$db_NAME = 'help';
$mysqli = @new mysqli ($db_HOST, $db_USER, $db_PASSWORD, $db_NAME);
if ($mysqli->connect_errno) {
$info = "База данных недоступна. Ошибка: " . $mysqli->connect_errno;
} else {
$mysqli->query ("SET NAMES 'utf8'");
$info = "Успешно подключена. База: " . $db_NAME;
}
if (isset($_POST['send'])) {
$lineone = $_POST['lineone'];
$linetwo = $_POST['linetwo'];
$query = mysqli_query ($mysqli, "INSERT INTO `bd` (`lineone`, `linetwo`) VALUES ('$lineone', '$linetwo');");
}
?>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>help</title>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<style media="screen">
* {
margin: 0;
padding: 0;
}
.info {
width: 100%;
background: pink;
text-align: center;
}
.insertBd {
margin: 50px;
width: auto;
background: #a2f558;
text-align: center;
}
.insertBd input {
width: 200px;
margin: 10px;
}
.Bd {
background: #ff9360;
display: grid;
grid-template-columns: 1fr 1fr;
margin: 50px;
}
.Lone, .Ltwo {
border: 1px solid black;
margin: 15px;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="info">.Инфо.</div>
<div class="insertBd">
<input type="text" id="lineone" name="lineone" placeholder="Строка 1"><br>
<input type="text" id="linetwo" name="linetwo" placeholder="Строка 2"><br>
<input type="submit" id="send" name="send">
</div>
<div class="Bd">
<?php $query = mysqli_query($mysqli, "SELECT * FROM bd "); ?>
<div class="Lone">Строка 1</div>
<div class="Ltwo">Строка 2</div>
<?php
while ($row = mysqli_fetch_array($query)) {
$id = $row['id'];
?>
<div class="Lone"><?php echo $row['lineone'] ?></div>
<div class="Ltwo"><?php echo $row['linetwo'] ?></div>
<?php }; ?>
</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
function funcBefore() {
$(".info").text("Ожидание данных");
}
function funcSuccess(data) {
$(".info").text("Данные записаны");
}
function funcError (jqXHR, exception) { //Ошибка
var msg = '';
if (jqXHR.status === 0) {
msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status == 404) {
msg = 'Requested page not found. [404]';
} else if (jqXHR.status == 500) {
msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') {
msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') {
msg = 'Time out error.';
} else if (exception === 'abort') {
msg = 'Ajax request aborted.';
} else {
msg = 'Uncaught Error.\n' + jqXHR.responseText;
}
$(".info").text(msg);
}
$('#send').click(function(){
let send = $("#send").val();
let lineone = $("#lineone").val();
let linetwo = $("#linetwo").val();
$.ajax({
url: "index.php",
type: "POST",
data: {send: send, lineone: lineone, linetwo: linetwo},
dataType: "html",
beforeSend: funcBefore,
success: funcSuccess,
error: funcError
});
});
});
</script>
</html>-- phpMyAdmin SQL Dump
-- version 4.9.0.1
-- https://www.phpmyadmin.net/
--
-- Хост: 127.0.0.1
-- Время создания: Окт 03 2019 г., 11:03
-- Версия сервера: 10.3.15-MariaDB
-- Версия PHP: 7.3.6
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @[email protected]@CHARACTER_SET_CLIENT */;
/*!40101 SET @[email protected]@CHARACTER_SET_RESULTS */;
/*!40101 SET @[email protected]@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- База данных: `help`
--
-- --------------------------------------------------------
--
-- Структура таблицы `bd`
--
CREATE TABLE `bd` (
`id` int(11) NOT NULL,
`lineone` varchar(30) NOT NULL,
`linetwo` varchar(30) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Дамп данных таблицы `bd`
--
INSERT INTO `bd` (`id`, `lineone`, `linetwo`) VALUES
(1, '1', '1'),
(2, '22', '22');
--
-- Индексы сохранённых таблиц
--
--
-- Индексы таблицы `bd`
--
ALTER TABLE `bd`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT для сохранённых таблиц
--
--
-- AUTO_INCREMENT для таблицы `bd`
--
ALTER TABLE `bd`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;
COMMIT;
/*!40101 SET [email protected]_CHARACTER_SET_CLIENT */;
/*!40101 SET [email protected]_CHARACTER_SET_RESULTS */;
/*!40101 SET [email protected]_COLLATION_CONNECTION */;
Answer the question
In order to leave comments, you need to log in
1) We collected data from the form
2) We sent them by Ajax to puff
3) Pykha writes the results to the database
4) Was the recording successful? - We give the necessary data using json_encode
5) In the body of the ajax success function, we take the received data from php and dispose of this data, appending this data to our blocks
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question