Answer the question
In order to leave comments, you need to log in
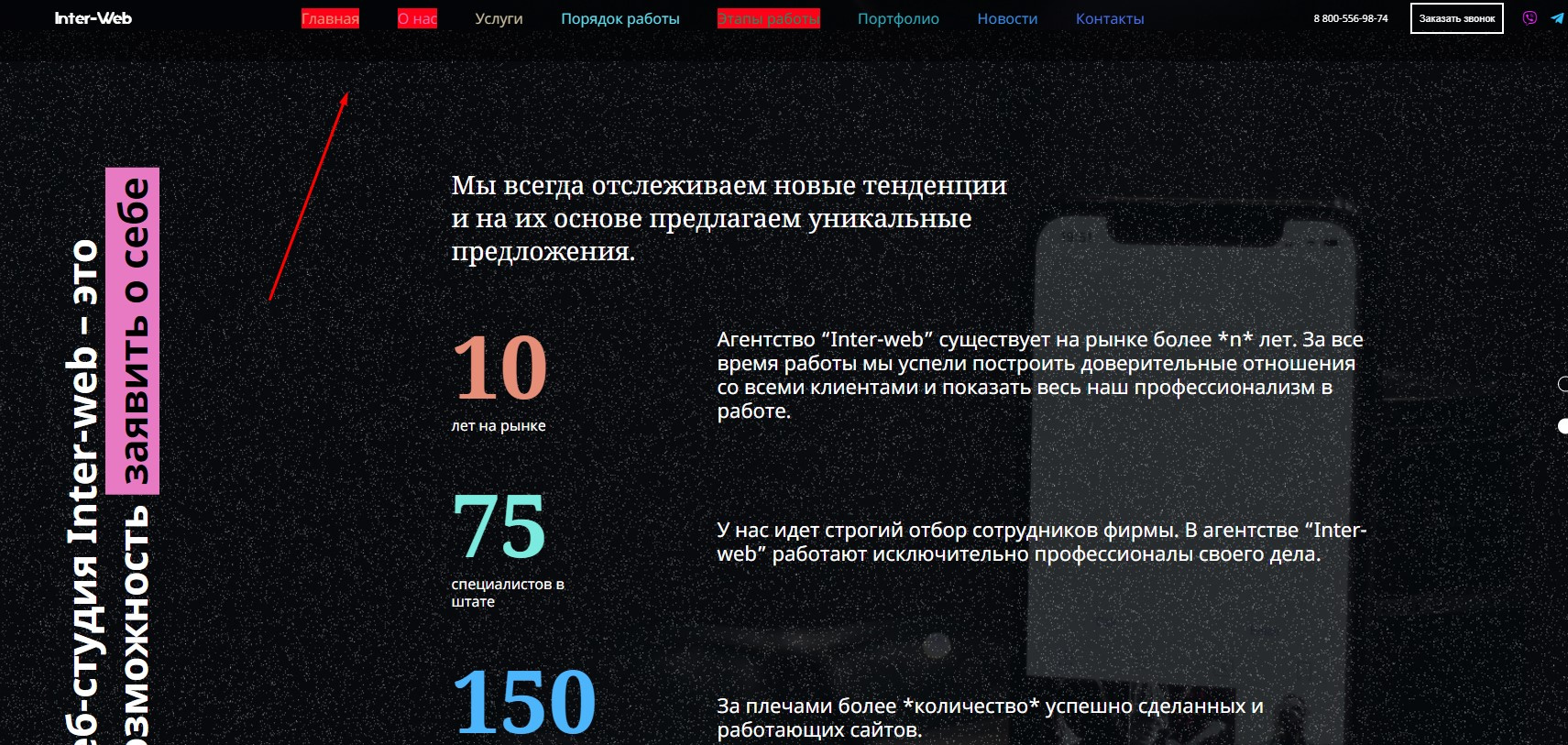
How to undo actions on a link when clicking on another link?
I set a property for the menu that when you click on one of the links in the menu, it lights up red, but when you click on the next one, this property remains with the previous links. How to make it so that when you click on the next link, the property is removed from the previous one? I highlighted it in red on purpose so that it can be seen whether it works or not.
The site itself is ilyin1ib.beget.tech
.active-link {
background-color: red;
}$('.menu ul li a').on('click', function() {
$('.hamburger').removeClass("is-active");
$('.menu').removeClass('menu-open');
$('.bg ').removeClass('bg_show');
$('.content').removeClass('content_move');
$('.logo').removeClass('logo-move');
$('.contacts').removeClass('contacts-move');
$('html').removeClass('no-scroll');
$('.navbar').removeClass('navbar_hide');
$(this).toggleClass('active-link'); / Вот ЭТА строчка
Answer the question
In order to leave comments, you need to log in
I don't know JQ but I'll try
$('.menu ul li a').removeClass('active-link');
$(this).addClass('active-link');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question