Answer the question
In order to leave comments, you need to log in
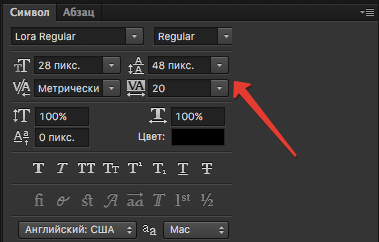
How to understand what is the value of line-height?
There is clearly increased line spacing.
How do you calculate line-height?
Answer the question
In order to leave comments, you need to log in
If we are talking about the layout, then everything is in the shotof.
If the block does not have a fixed height, then just hover over it with the mouse (Use the browser console)! The browser will highlight the block for you and indicate its dimensions (if the element has a padding property, turn it off). Next, just take the height of the block and divide it by the number of text lines. Or search above for parents. Perhaps it is already indicated in the block above the parent.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question