Answer the question
In order to leave comments, you need to log in
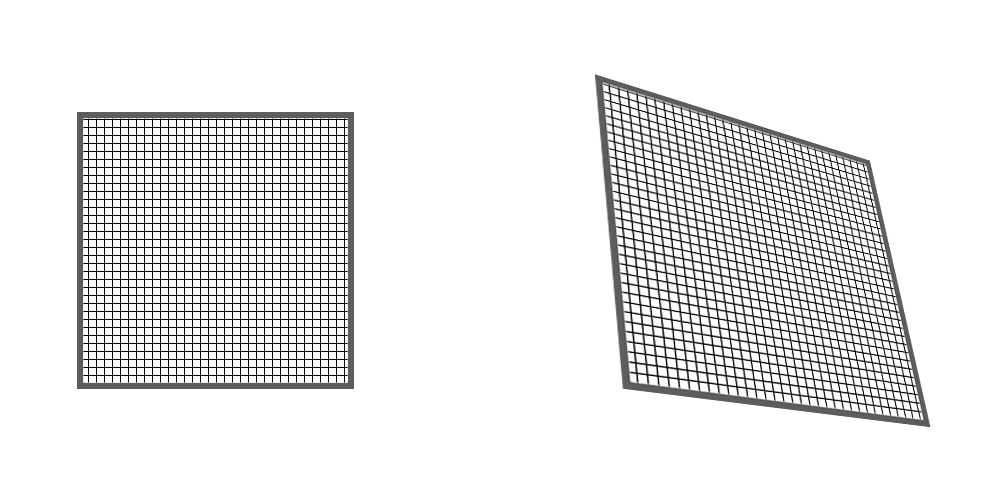
How to transform an image by extreme points on the web?
Hello.
Poryskav in different forums could not find the answer. Is it possible, and how, if possible, to transform the uploaded image at the extreme points on the web? It doesn't matter if it's server side or client side. It seems to be a logical change in 4 coordinates of the points of the corners, but I can’t find anywhere where such scaling is available ... 
P.S. You need to be able to save the scaled image later. That is, most likely it is a canvas and some formulas for drawing a new form of a picture.
UPD: I found a suitable library ( libcanvas.github.io/base/projective-image.html), but if anyone knows other options, I'll be glad to see)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question