Answer the question
In order to leave comments, you need to log in
How to track page reload in React Router for api requests?
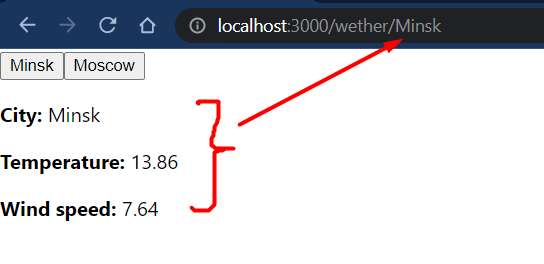
A simple example:
There are a couple of buttons, by clicking on which an api request is made.
Information is displayed by one component by path='/wether/:city'

When reloading the page, there is no information at the required url - because the api request naturally did not occur.
So the question is - how to make sure that the necessary information is displayed when the page is reloaded.
Answer the question
In order to leave comments, you need to log in
how to make it so that when the page is reloaded, the necessary information is displayedDetach loading from buttons and attach to the life cycle of the component (or hooks). Buttons should only change the URL, the router, in response to the change, renders the component and requests data in it. Thus, when the router renders the component in the same way when opening the page via a direct link, the request will be made automatically.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question