Answer the question
In order to leave comments, you need to log in
How to track js events in the browser?
Good afternoon!
Conscientiously googled articles and a toaster on this topic. I found several ways, but I can not figure it out completely.
1. watch through Firefox - more or less works, immediately jumps to the right place in the code. Is this method always working or do you need something more hardcore? 
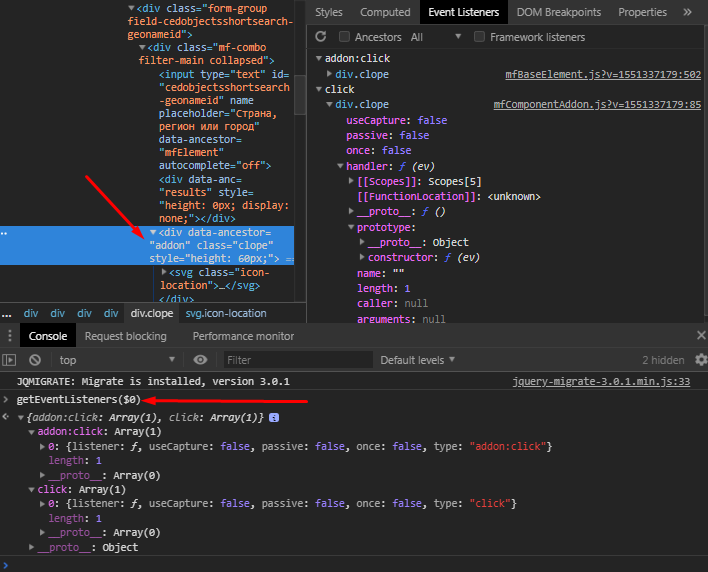
2. through the getEventListeners method in Chrome.
2.1 here getEventListeners(document) works every other time, and then I can’t
always figure out the incoming object.
2.2 Or I can’t enter the name of the dom element correctly, have I seen getEventListeners($(#element)) and getEventListeners(#element) like this? It is necessary to interpose an element class or id or how?
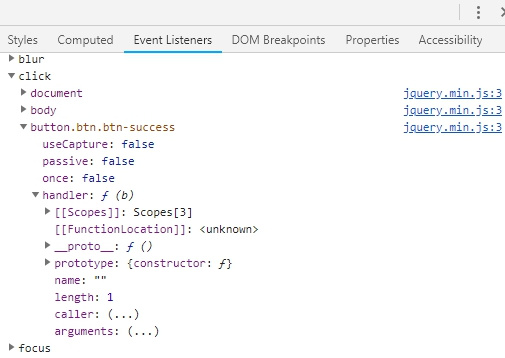
3. through the Chrome events listeners panel, again, nowhere is it written where the event is in the object, how to look for it? 
4. Through Sources - Event Listener BreakPoints, but there, for example, the code is written in my js / script.js folder, and the console in chrome switches to some jquery.min.js. Nothing is clear what to do next.
Answer the question
In order to leave comments, you need to log in
I didn't quite understand the question.
But a little life hack based on "2.2 Either I can't enter the name of the dom element correctly, I've seen getEventListeners($(#element)) and getEventListeners(#element) like this? Do I need to insert the element class or id or what?"
In all consoles, if an element is selected in the DOM panel, it can be used as $0.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question