Answer the question
In order to leave comments, you need to log in
How to track click on dots in slick?
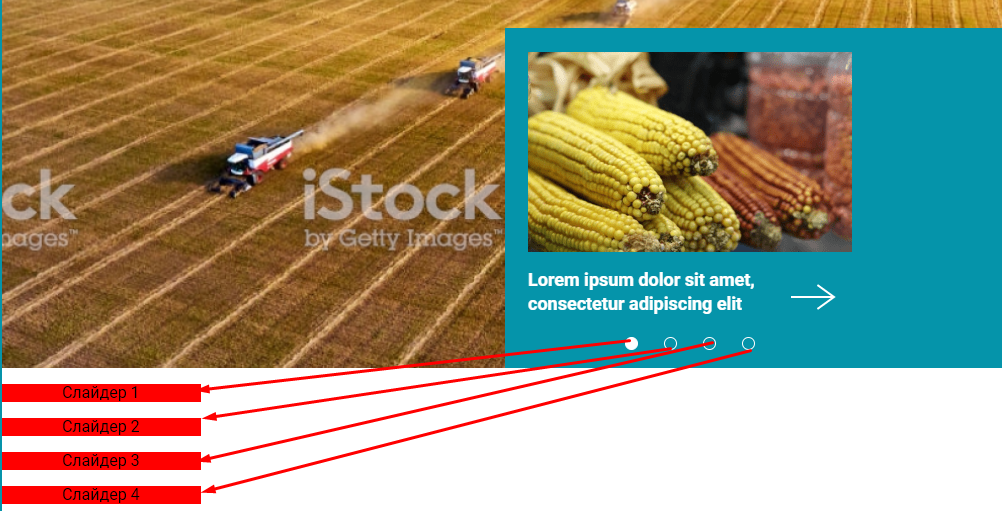
I want to track dots in slick-slider, then take, for example, the button that is behind the slider and assign it to a variable, so that if I click on it, the slider scrolls instead of the default dots.
For example, I chose any section and there is an object (square) in it, I assigned the property to it that if you click on it, the slider will spin.
I looked and saw that each Dots was assigned a class, I added it to another element, but when you click on it, naturally nothing scrolls)
Here is an example on

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question