Answer the question
In order to leave comments, you need to log in
How to themize link field in drupal8?
Initial data: php 7.1, drupal 8.4.4, custom theme inherited from the uikit theme, which in turn is from stable.
What you need: add a class to the html link tag inside a custom custom block.
What has been done: redefined the twig-template of the field by entity type, bundle and field name. It contained a variety of options, ranging from
<a href="{{ url }}"{{ attributes.addClass(button_class) }}>{{ title }}</a><a href="" class="uk-button uk-button-default"></a><ol>
{% for key, value in _context %}
<li>{{ key }}</li>
{% endfor %}
</ol>
Answer the question
In order to leave comments, you need to log in
This problem slowed down the work on the template, but thanks to this article, which described such a scheme:
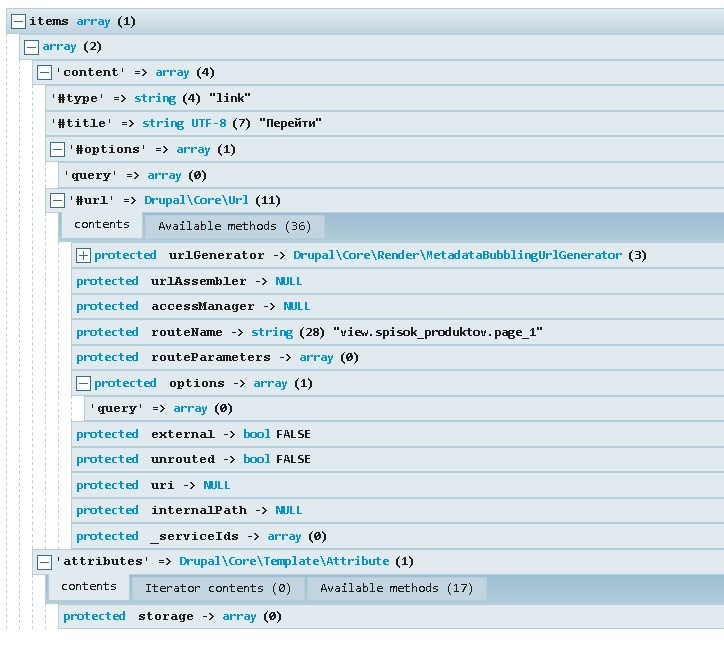
and thanks to these examples, a solution was found that helped to themize the link. But I think this approach is wrong. The template developer should not, in trivial tasks, get to those objects that need to remain under the hood. The only option that worked solely with twig resources, i.e. without preprocessors, extensions, formatters and modules, was
{% if items %}
<a href="{{ element[0]['#url'] }}"{{ attributes.addClass(button_class) }}>{{ element[0]['#title'] }}</a>
{% endif %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question