Answer the question
In order to leave comments, you need to log in
How to sync slider and input fields in React?
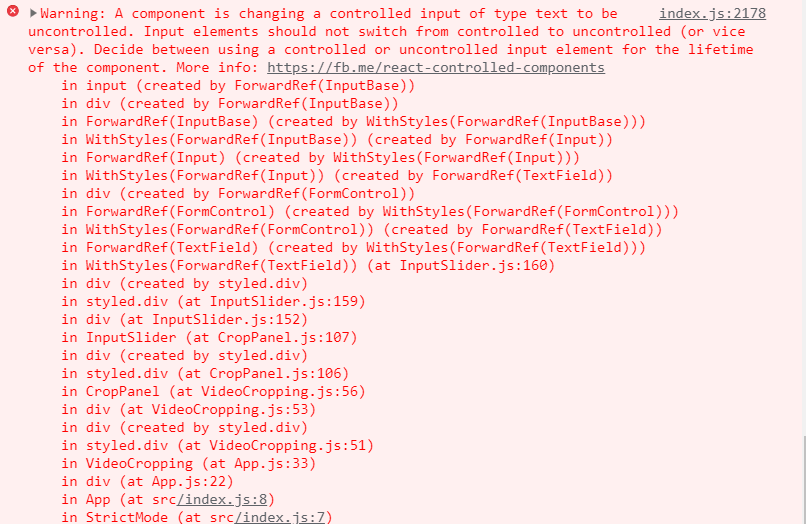
Hello, I just started learning React. The main essence of the task: you need to synchronize all the fields with each other so that they are all updated. I ran into a problem that if you make an entry in the Input fields (beginning and end), then the slider breaks and is not updated. Also, an error appears in the console. There is an idea to use the useEffect hook to update the slider when new data is entered in the input fields, but nothing worked. Please help with advice!

Code: https://codepen.io/nolikdm/pen/BaRPrzL
Answer the question
In order to leave comments, you need to log in
First change the functions:
const handleIndicatorChangeOne = (event) => {
setValue(values => [Number(event.target.value) || '', values[1]]);
};
const handleIndicatorChangeTwo = (event) => {
setValue(values => [values[0], Number(event.target.value) || '']);
};onChangey to and . TextFieldhandleIndicatorChangeOnehandleIndicatorChangeTwo
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question