Answer the question
In order to leave comments, you need to log in
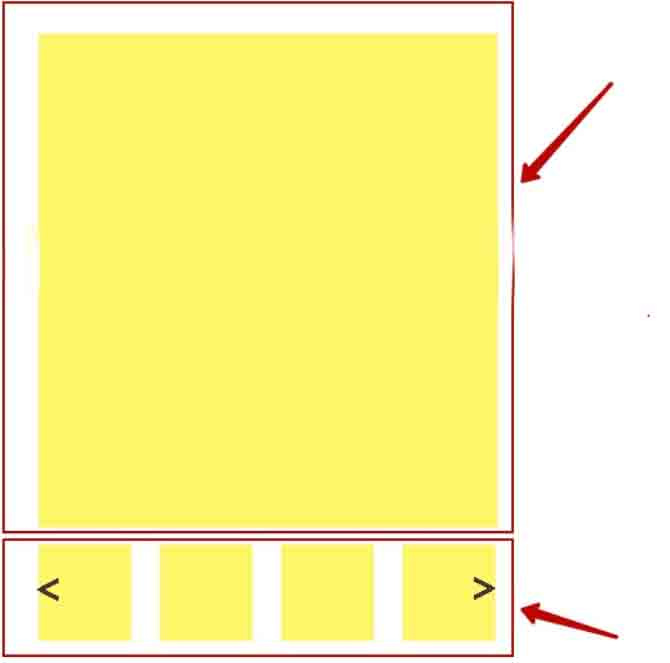
How to switch the main image on click on the arrows?
on OC 3.0.3.2 there is such a product card.

<div class="us-product-left">
{% if thumb %}
<div class="us-product-photo-main mb-4">
{% if oct_product_stickers %}
<div class="us-product-stickers">
{% if oct_sticker_you_save and you_save %}
<div class="us-product-stickers-item us-product-stickers-discount" id="main-product-you-save">{{ you_save }}</div>
{% endif %}
{% for key, oct_sticker in oct_product_stickers %}
{% if oct_sticker is not empty %}
<div class="us-product-stickers-item us-product-stickers-{{ key }}">
{{ oct_sticker }}
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
<a href="javascript:;" id="ex1" {% if cloudzoom.type == 2 %} {{ 'class="popup-image oct-gallery1"' }} {% else %} {{ 'class="open-popup-image oct-gallery1"' }} {% endif %} data-image="{{ image.MainThumb }}">
<img src="{{ thumb }}" class="img-fluid" alt="{{ image_alt }}" title="{{ image_title }}" id="image" itemprop="image" data-zoom-image="{{ popup }}" /></a>
</div>
{% endif %}
{% if images %}
<div class="image-additional-box">
<div id="image-additional" class="owl-carousel">
{% for key,image in images %}
{% set i = key + 1 %}
<div class="image-additional-item item thumbnails">
<a class="thumbnail popup-image additional-gallery-item" href="javascript:;" data-href="{{ image.popup }}" data-image="{{ image.popup }}" data-zoom-image="{{ image.popup }}">
<img src="{{ image.thumb }}" title="{{ image.title_text }}" alt="{{ image.alt_text }}" />
</a>
</div>
{% endfor %}
</div>
</div>$(function () {
$('.additional-gallery-item').on('click', function () {
$('.additional-gallery-item').removeClass('active');
$(this).addClass('active');
let src = $(this).attr('data-href');
let srcMainPhoto = $('.oct-gallery img').attr('src');
if(src === srcMainPhoto) return false;
$('.oct-gallery img').attr('src', src);
});
setTimeout(function(){
$('.image-additional-box').fadeIn('fast');
},500);
$('#image-additional').owlCarousel({
loop:true,
autoplay: false,
margin:15,
nav:true,
})
});Answer the question
In order to leave comments, you need to log in
<script>
$(document).ready(function () {
$('.thumbnail-container-images .img-fluid').click(function () {
var imgThumb = $(this).attr('src');
var oldImg = $(this).closest('.thumbnail-container-images').find('.full_img');
oldImg.attr('src', imgThumb);
});
});
$('thumb:first').click();
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question