Answer the question
In order to leave comments, you need to log in
How to subtract a number from a computed property via a method?
this.summary -1; this.summary = this.summary -1; etc. does not work
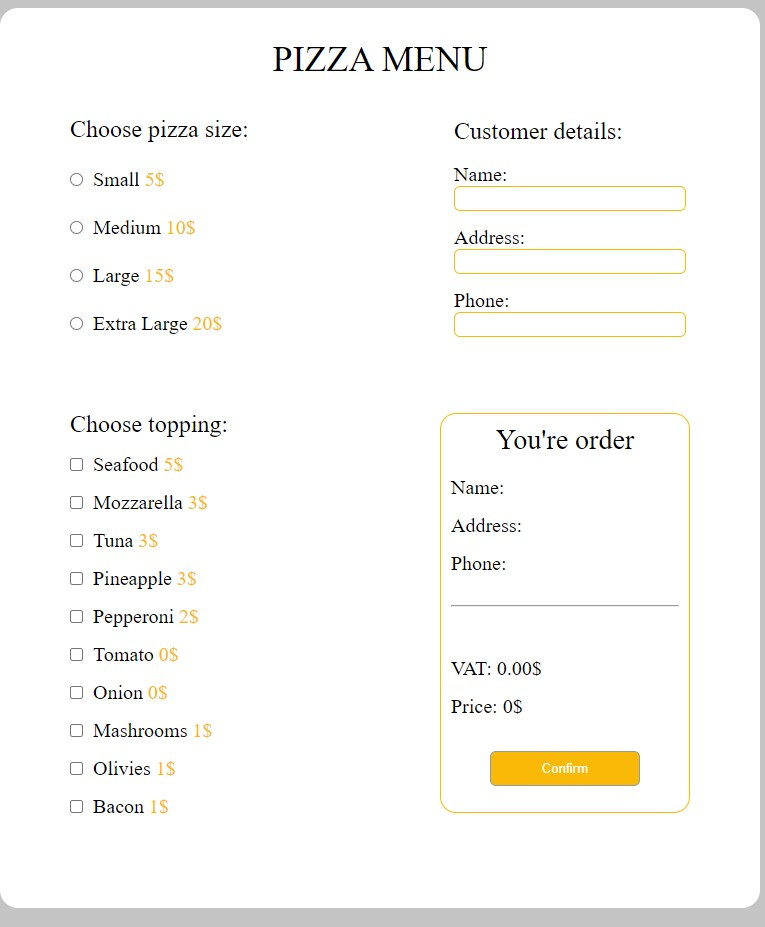
There are two arrays, the first one is a general list of toppings - "toppings", the second one is a popup with free toppings - "freeToppings",
there are 3 computed properties
summary(calculates the sum of selected elements)
VAT(calculates tax)
summaryVAT (adds tax to the amount)
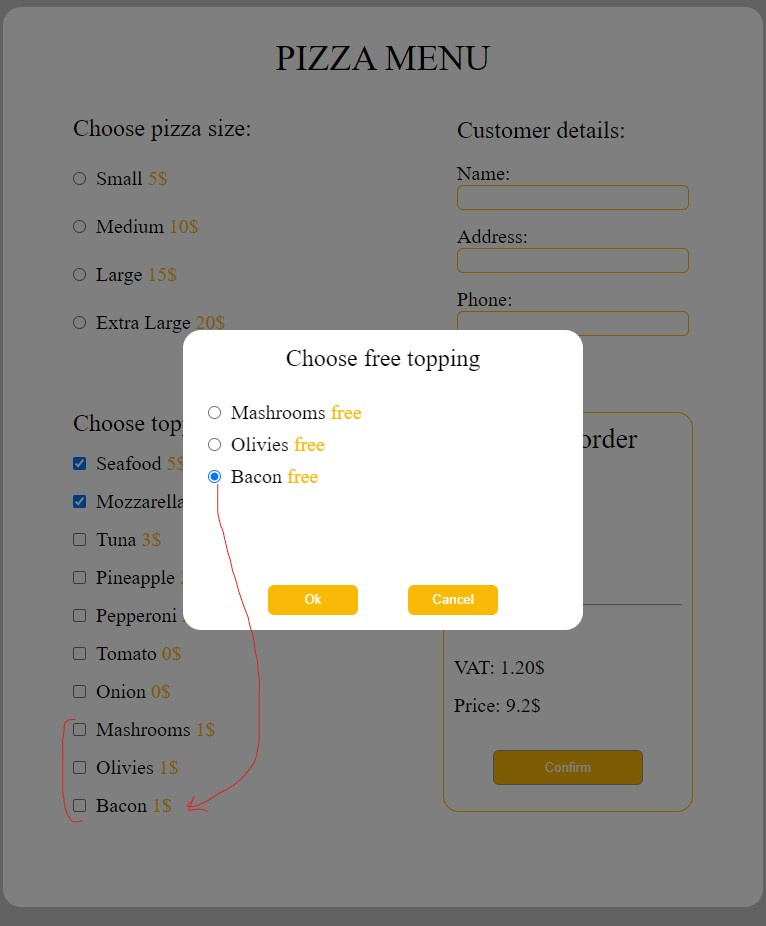
there is also a confirm modal method, it pushes the value selected in the popup to the "choosenToppings" array.
I need it to also subtract 1 from the summary property, but I can't do it.
here is the code:
jsfiddle.net/8vwjxd43/1
here is the result:


Answer the question
In order to leave comments, you need to log in
Man, computedit's a calculated value. It is calculated based on what is written in it. It "does not exist" in isolation from the data on the basis of which it is considered. (there was supposed to be a colorful analogy, but by the evening my head doesn’t boil, sorry)
To change computed, you need to change the initial data. In your case, you can add to dataanother variable, conditionally choosen: 0and add one to it when it changes, and at the verycomputed end add the subtraction of this number:
computed: {
summary() {
// ...
return ... - this.choosen;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question