Answer the question
In order to leave comments, you need to log in
How to substitute the selected category in the list title from the drop-down menu?
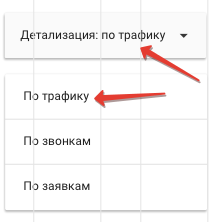
Hey!! I really need help, how to implement such a menu as in Yandex Metrica - buttons, filters, and especially a drop-down menu with a choice of a filter category - so that when you click on a drop-down menu item, the name goes into the drop-down list header? Not strong in JS, maybe there are some plugins, in a casual conversation, a colleague said what is done through JSON ?? Is there any way to ease the pain? Tell me please.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question