Answer the question
In order to leave comments, you need to log in
How to submit a pjax yii2 form?
Good day! There is this form:
<?php Pjax::begin( [ 'enablePushState' => false, 'timeout' => 5000, 'id' => 'pjax_form' ] ); ?>
<?php $form = ActiveForm::begin( [
'options' => [ 'data-pjax' => true, 'enctype' => 'multipart/form-data', 'class' => 'contact-form' ],
'id' => 'upload',
] ); ?><?= Html::activeInput( 'checkbox', $model, 'app_design', [ 'id' => 'app-design' ] ) ?><?= Html::submitInput( 'Submit', [ 'class' => 'submit' ] ) ?>public function actionContacts() {
$model = new Mails();
if ( $model->load( Yii::$app->request->post() ) && $model->validate() ) {
$model->save();
if ( ! Yii::$app->request->isPjax ) {
Yii::$app->session->setFlash( 'form_sended', '<h2 class="uppercase">Thank You!</h2><p>We will get back to you as soon as possible</p>' );
return $this->redirect( [ 'contacts#thank-you' ] );
}
}
return $this->render( 'contacts', compact( 'model' ) );
}jQuery('#upload').yiiActiveForm([], []);
jQuery(document).pjax("#pjax_form a", {"push":false,"replace":false,"timeout":5000,"scrollTo":false,"container":"#pjax_form"});
jQuery(document).on("submit", "#pjax_form form[data-pjax]", function (event) {jQuery.pjax.submit(event, {"push":false,"replace":false,"timeout":5000,"scrollTo":false,"container":"#pjax_form"});});
Answer the question
In order to leave comments, you need to log in
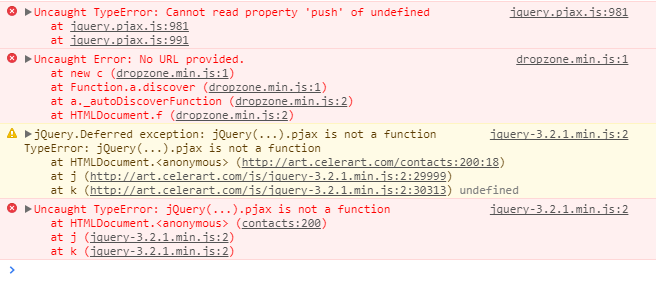
Pjax does not support jQuery 3.x
https://github.com/defunkt/jquery-pjax/issues/634
The link above in the comments recommends trying to use jquery migrate: https://code.jquery.com/jquery-migrate-3.0 .0.js
UPDATE : No, it works https://github.com/defunkt/jquery-pjax/issues/634#...
Try updating pjax to the latest version
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question