Answer the question
In order to leave comments, you need to log in
How to style Slick Slider with centerMode?
Hello! Please help me to style the slider based on Slick with centerMode.
I connected slick.css, looked at the documentation and a few examples of examples, but I don’t understand what exactly my problem is.
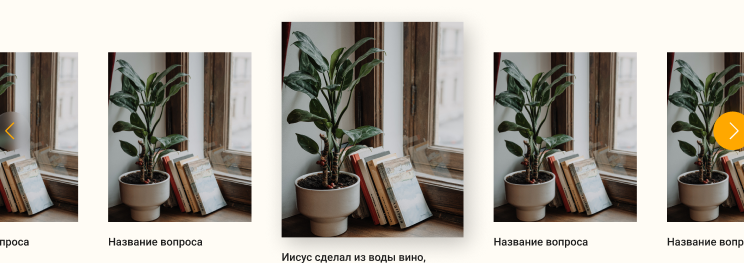
This is how it should look like with the outer slides cut off, the central one increases in proportion to the top and bottom:

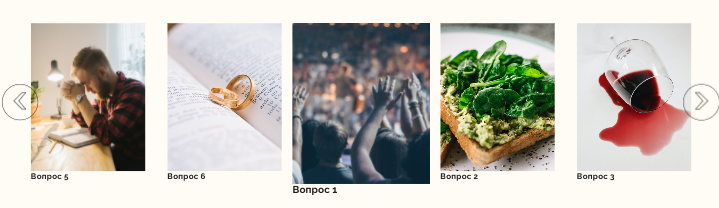
And this is how I have it now :

HTML markup:
<div class="answer__tabs-nav">
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-1">
<img src="img/answer-1.jpg" alt="Вопрос 1" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 1</h5>
</div>
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-2">
<img src="img/answer-2.jpg" alt="Вопрос 2" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 2</h5>
</div>
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-3">
<img src="img/answer-3.jpg" alt="Вопрос 3" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 3</h5>
</div>
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-4">
<img src="img/answer-4.jpg" alt="Вопрос 4" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 4</h5>
</div>
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-5">
<img src="img/answer-5.jpg" alt="Вопрос 5" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 5</h5>
</div>
<div class="answer__tabs-nav-btn" data-tab="#answer__tab-6">
<img src="img/answer-6.jpg" alt="Вопрос 6" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 6</h5>
</div>
</div>.answer__tabs-nav{
display: flex;
}
.answer__tabs-nav .answer__tabs-nav-btn{
position: relative;
width: 218px;
height: 327px;
margin: 0 20px;
transition: all .4s ease;
}
.answer__tabs-nav .answer__tabs-nav-btn.slick-center{
transform: scale(1.2);
transition: all .4s ease;
}
.answer__tabs-nav .answer__tabs-nav-btn img{
width: 218px;
height: 282px;
object-fit: cover;
}$('.answer__tabs-nav').slick({
slidesToShow: 5,
slidesToScroll: 1,
centerMode: true,
centerPadding: '0',
infinite: true,
dots: false,
speed: 500,
prevArrow: $('.prev'),
nextArrow: $('.next'),
});Answer the question
In order to leave comments, you need to log in
On the advice of a colleague, he abandoned Slick in favor of Swiper.
Changed the HTML a bit ( tabs block, because the slider will be with tabs ):
<div class="answer__tabs">
<div class="swiper-container">
<div class="answer__tabs-nav swiper-wrapper">
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-1">
<img src="img/answer-1.jpg" alt="Вопрос 1" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 1</h5>
</div>
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-2">
<img src="img/answer-2.jpg" alt="Вопрос 2" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 2</h5>
</div>
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-3">
<img src="img/answer-3.jpg" alt="Вопрос 3" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 3</h5>
</div>
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-4">
<img src="img/answer-4.jpg" alt="Вопрос 4" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 4</h5>
</div>
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-5">
<img src="img/answer-5.jpg" alt="Вопрос 5" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 5</h5>
</div>
<div class="answer__tabs-nav-btn swiper-slide" data-tab="#answer__tab-6">
<img src="img/answer-6.jpg" alt="Вопрос 6" class="answer__tabs-img">
<h5 class="answer__tabs-title">Вопрос 6</h5>
</div>
</div>
</div>
<button class="prev">
<img src="img/prev-arrow.svg" alt="стрелка влево">
</button>
<button class="next">
<img src="img/next-arrow.svg" alt="стрелка вправо">
</button>
</div>.answer .container {
margin-right: 50px;
padding-left: 50px;
}
.answer h3 {
font-size: 72px;
text-align: center;
font-weight: 700;
padding-right: 70px;
padding-top: 90px;
}
.answer .home__logo {
position: absolute;
top: 0;
left: 0;
}
.answer__tabs{
padding: 40px 0px;
position: relative;
}
.answer__tabs-item{
font-weight: 400;
font-size: 18px;
line-height: 24px;
margin: 0 auto;
width: 770px;
margin-top: 40px;
text-align: center;
display: none;
}
.answer__tabs .next, .answer__tabs .prev{
border: 1px solid #1f1f1f;
backdrop-filter: blur(1px);
border-radius: 50%;
width: 69px;
height: 69px;
cursor: pointer;
position: absolute;
z-index: 1;
top: 40%;
transition: all .3s ease-in-out;
}
.answer__tabs .next img{
position: relative;
top: 3%;
left: 3%;
}
.answer__tabs .prev img{
position: relative;
top: 3%;
right: 3%;
}
.answer__tabs .next:hover, .answer__tabs .prev:hover{
border: 1px solid #ffa800;
background-color: #ffa800;
transition: all .3s ease-in-out;
}
.answer__tabs .prev{
left: -35px;
}
.answer__tabs .next{
right: -35px;
}
.answer__tabs-item.active{
display: block;
}
.answer__tabs-nav .swiper-wrapper{
display: flex;
}
.answer__tabs-nav-btn{
max-width: 238px;
}
.answer__tabs-img{
max-width: 238px;
height: 282px;
width: 100%;
object-fit: cover;
}
.answer__tabs .swiper-container{
padding: 60px;
position: relative;
}
.answer__tabs-nav-btn.swiper-slide-active{
transform: scale(1.1);
transition: all .4s ease;
}var swiper = new Swiper('.swiper-container', {
slidesPerView: 5,
spaceBetween: 30,
loop: true,
centeredSlides: true,
navigation: {
nextEl: '.next',
prevEl: '.prev',
clickable: true,
},
keyboard: true,
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question