Answer the question
In order to leave comments, you need to log in
How to style first and last visible slide in owl carousel 2?
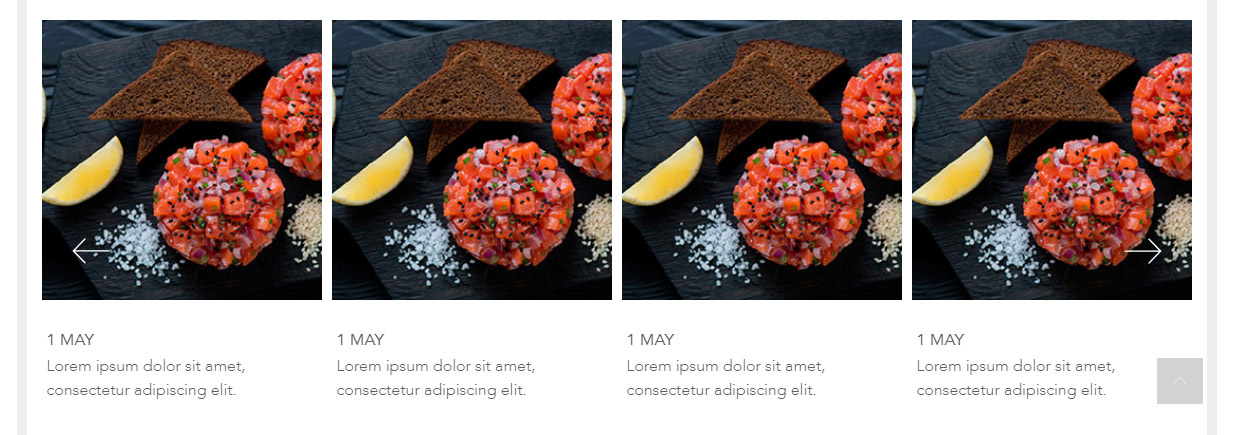
There is an owl carousel consisting of a different number of elements displayed by the site engine and 4 of them are visible, i.e. with class "active". According to the layout, I want to make the first and last visible block darkened.
Tried using pseudo-classes in CSS - didn't work. I don’t know how else to do it, with minimal crutches and maintaining adaptability. I would appreciate help or guidance.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question