Answer the question
In order to leave comments, you need to log in
How to style a link in css so that the underline when hovering over the link is some distance from the bottom?
Hello!
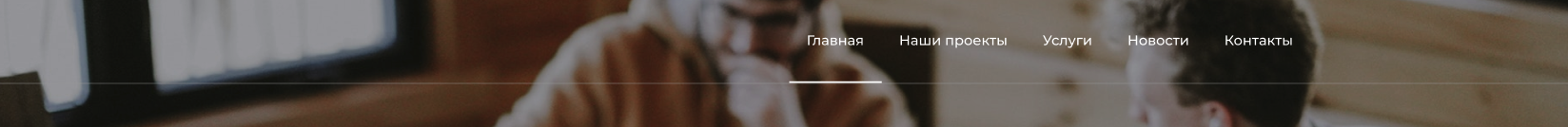
Need help styling active links - there is a horizontal line for the entire width of the layout that I made through .
It is necessary that when you hover over the link, the active area is also duplicated on this line. 
attached TK.
I understand what needs to be done through hover?
Thanks for the help!
Answer the question
In order to leave comments, you need to log in
One option is to add padding-bottom and make underline through border-bottom (instead of underline)
a {
padding: 10px;
border-bottom: 1px solid transparent;
text-decoration: none;
}
a:hover {
border-bottom: 1px solid #fff;
text-decoration: none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question