Answer the question
In order to leave comments, you need to log in
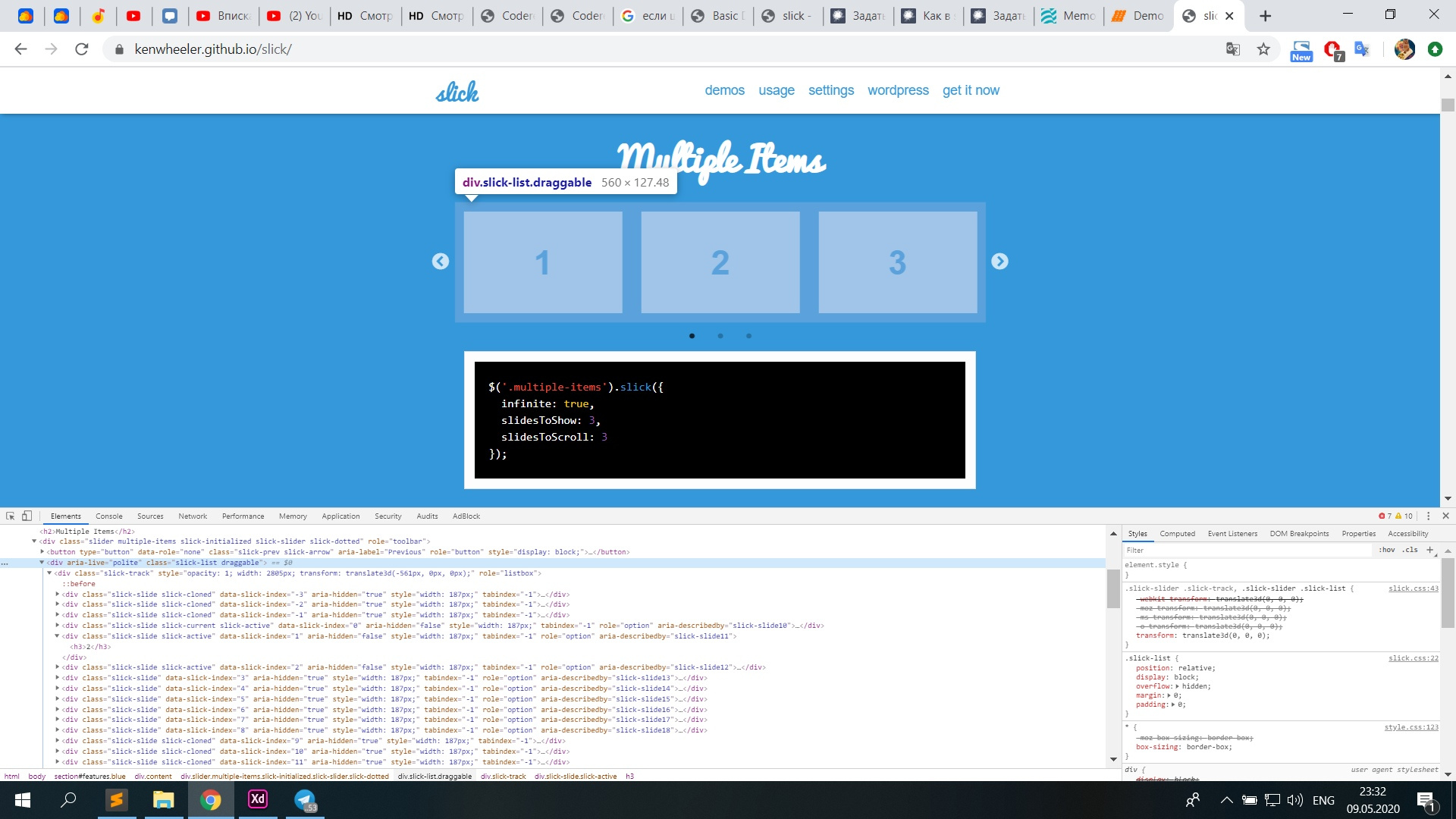
How to stretch slides in slick-slider?
Here the slick gets otsupy in the container on the right and left 
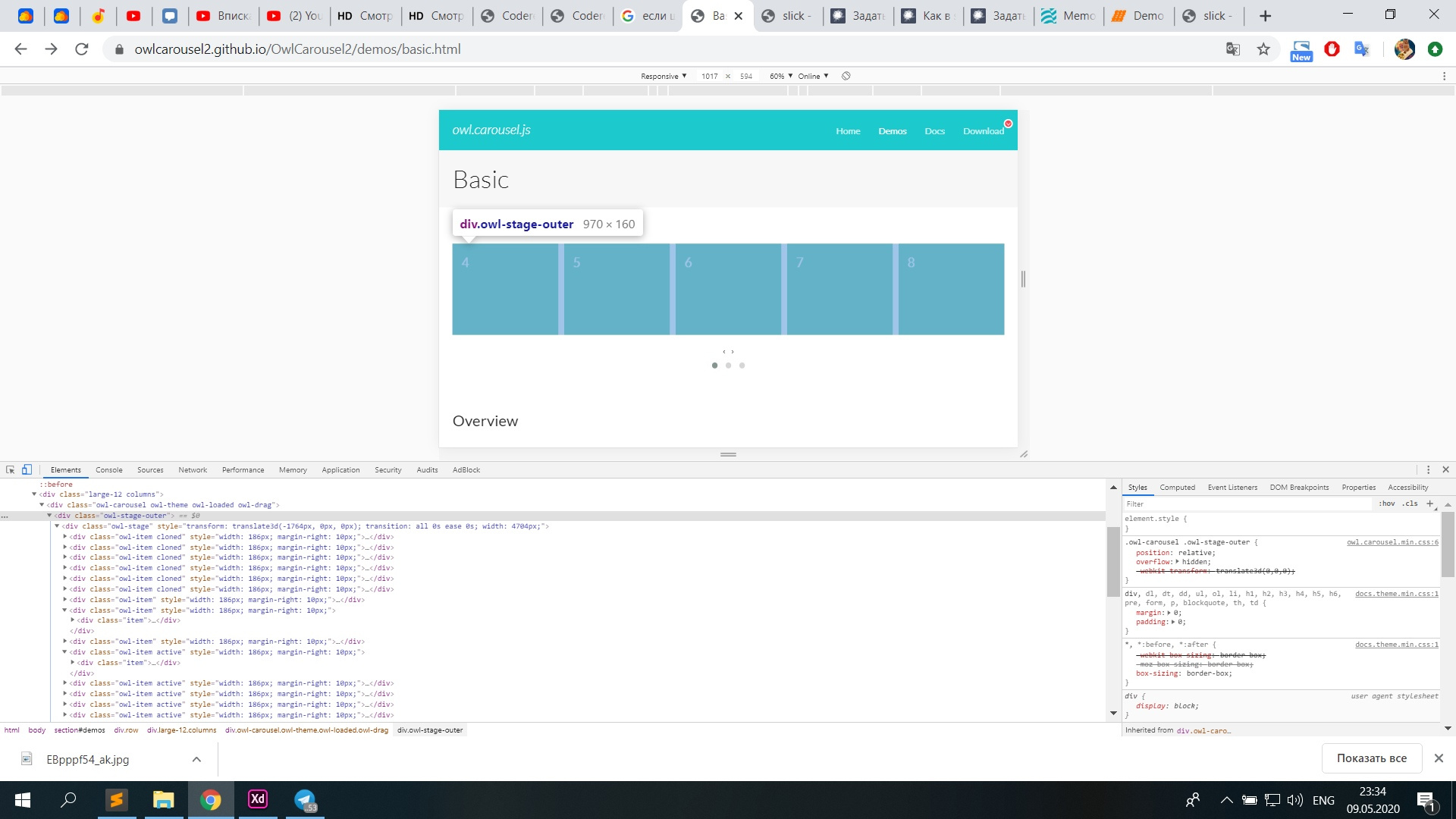
And How to make it like in owl-carousel?
 Both solutions have margin-right, but owl doesn't show it on the last slide, and it turns out that owl is stretched across the width as justify-content: space-between.
Both solutions have margin-right, but owl doesn't show it on the last slide, and it turns out that owl is stretched across the width as justify-content: space-between.
Tell good people
Answer the question
In order to leave comments, you need to log in
In slick, this needs to be approached differently. Each slide is tightly pressed against each other and we do not touch them, we control the content of the slides, that is, directly with our blocks. Here you need to understand how bootstrap grids work and how to use negative margins. Suppose we need to make indents of 20px, this is 10 pixels to the left and right of our block, that is, width: calc(100% - 20px); margin: 0 10px;
We set the block in which the slider is located overflow: hidden; , and for the slider itself we set negative margins to the same 10px margin: 0 -10px A
similar example that I did earlier:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question